목차
| 1. 변수 | 2. JS사용법 | 3. 입출력함수 | 4. 요소접근 |
| var / let / const | 인라인 | confirm() / prompt() | getElementById |
| 참조형 변수 | 내부 | console.log() / alert() | getElementByClassName |
| 외부 | document.write | getElementByTagName | |
| innerHTML / innerText | getElementByName |
0. JS 개요
# 컴파일 방식과 인터프리터 방식이란?

#컴파일 방식
- 우리가 작성한 java언어를 컴퓨터가 알아들을 수 있는 언어로 -
- 문서 싹 다 번역을 끝낸 것을 – 컴퓨터에게 전달
#인터프리터 방식
- 우리가 작성한 java언어를 그대로 일단 다 전달 –
- 컴퓨터에 옆에 붙어서 실시간 번역해서 해석
1. 변수
#1-1 변수 var x = 10; 하면 무슨 일이 생기는가?
- java 때와는 다르게 타입이 없는 var 형식이다.
- 타입의 크기로 변수 공간을 만들어주는 방식이 아닌
- 전부 참조형 변수로 만들어준다.
- ( 변수 x는 - '10'이 들어있는 객체의 주소를 참조하는 것이다.! )

#1-2 그다음 줄에서x = 20; 작업하면?
- 20이라는 객체가 생기고 – 참조 변수 x는 이제 20 객체를 가리킨다.

#1-3 JS는 모든 애들이 참조형 변수이다.
- MY-Question
- 대입 연산자 오른쪽에 오는 값들은
- 모두 객체로 만들어진다고 생각하면 되는 건가요?
- --> 네 맞습니다~
#1-4 객체를 변수에 담을 수 있다.
- JS에서는 함수도 객체이다(1급객체로취급) – 변수에 객체 넣어줄 수 있다.
- 따라서 함수도 변수에 담을 수 있다.

#1-5 var / let / const
- java로 생각하면
- let - 재선언 불가능 / 재할당 가능
- const - 재선언 불가능 / 재할당 불가능
- 일반적인 방식으로 int x = ~ 해서 만든 변수가 – JS에서는[ let x = ~ ]
- final 붙여서 final int x = ~ 해서 만든 변수가 - JS에서는 – [ const x ~ ]
- 유효범위 : var - 함수내부 / let-const - { } - 블럭내부
2. 자바스크립트 사용법
[ 인라인 방식 , 내부 방식 , 외부 방식 ]
2-1. 인라인 방식

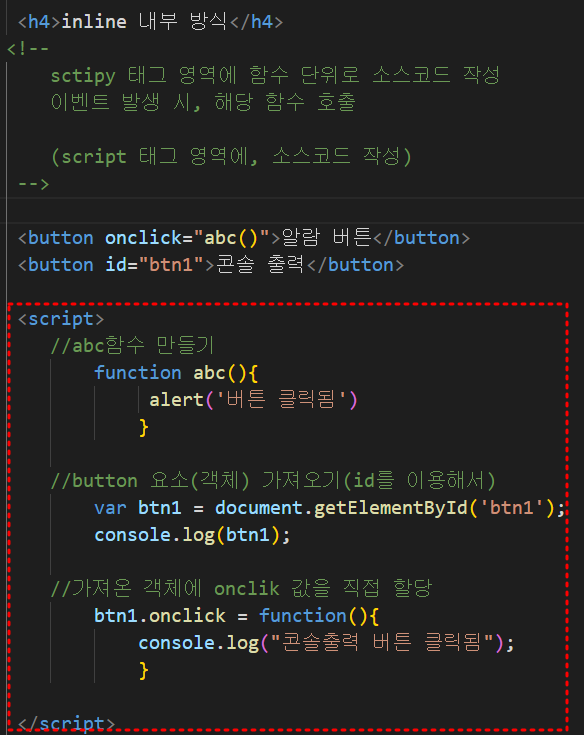
2-2. 내부 방식

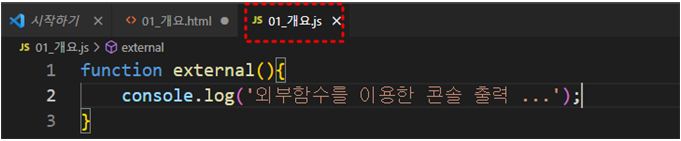
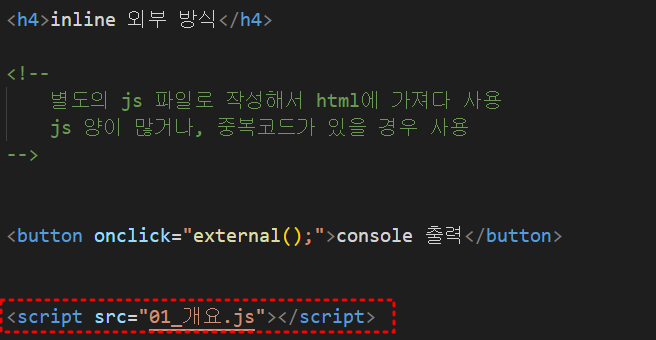
2-3. 외부 방식
# 새로운 .js 파일 생성하기

# 외부 링크 사용하려면 연결 작업 필요
# ./ 현재경로(생략가능) ../ (상위경로)

3. 데이터 입출력
1. 입력 - confirm() , prompt()
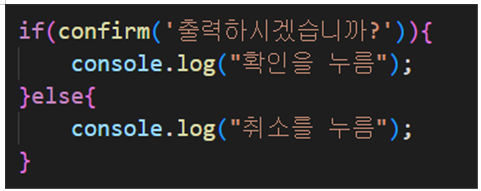
1-1 window.confirm();
- confirm() 이란 함수는 window 객체의 함수로 js에 이미 만들어져 있다.
- window.confirm() - window는 전역 객체이므로 생략하고 confirm() 함수 사용 가능

## return 값이 true/ false로 if문에 그대로 넣어서 사용하는 방식도 가능 ##

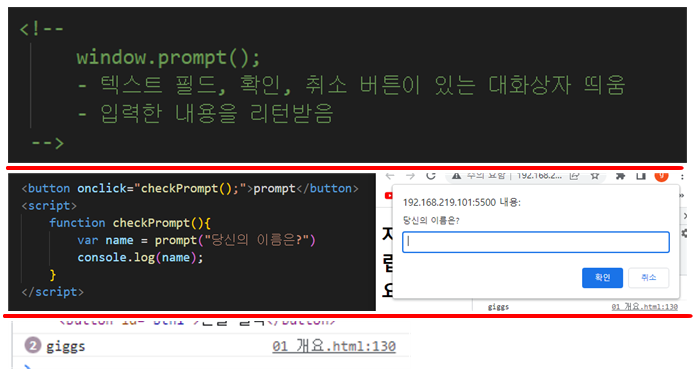
1-2 window.prompt();
- window.prompt() -- window객체인 것 체크!
- window. 생략 가능

## 입력 안 했을 경우 + 스페이스바 입력만 했을 경우 처리해주기 ##

2. 출력

2-1 console이랑 alert 은 많이 해봐서 생략
2-2- document.write( ‘ 입력할 내용 ’ )

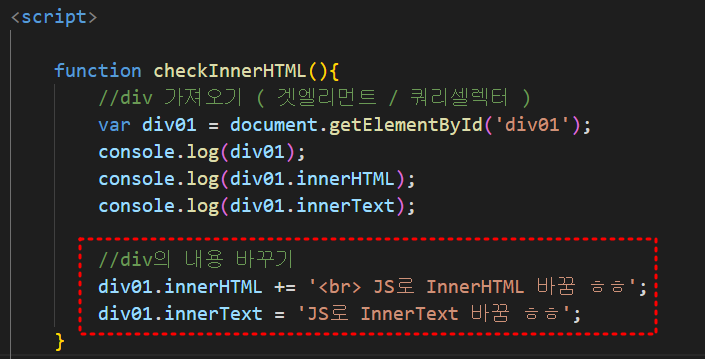
2-3 innerHTML() / innerText()
- 출력과 변경 모두 가능

- innerHTML에서는 태그가 적용된다!
- innerText에서는 태그도 텍스트로 취급되어서 태그의 기능 적용 안된다.
- 활용법 : 사용자로부터 입력받아서 다른 단어로 바꿔서 사용하거나
- 활용법 : 계산기 만들어서 입력받아서 – 결과 div에 써준다던지 하는 상황
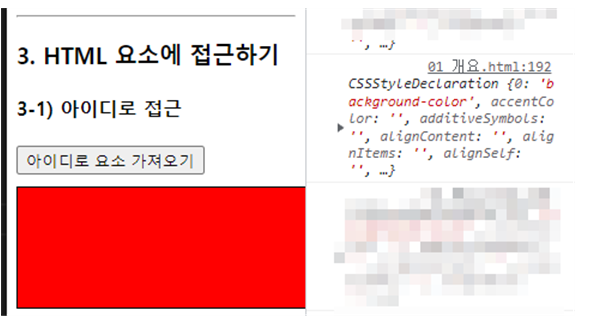
4. HTML 요소에 접근하기

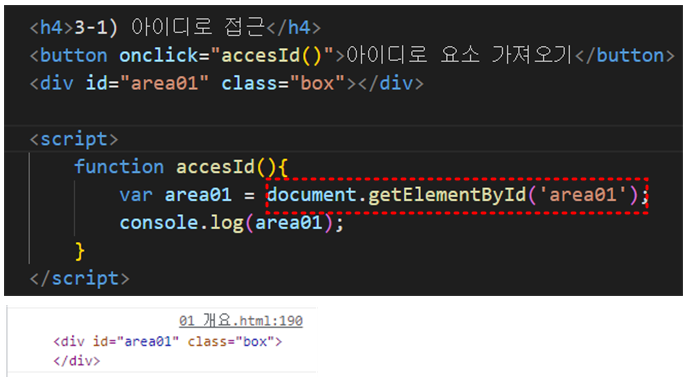
4-1 - getElementById( )

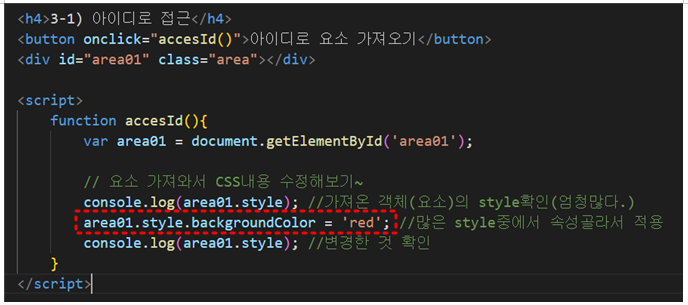
## 가져온 요소의 - 원하는 속성 골라내서 속성 값 추가 / 변경 / 삭제 가능 ##
JS에서는 파스칼 케이스로 작성 : backgroundColor
CSS에서처럼 : background-color 못한다. 작대기 못씀
배경색뿐만 아니라 원하는 스타일 .style.~~ 가져와서 다 변경 가능!!


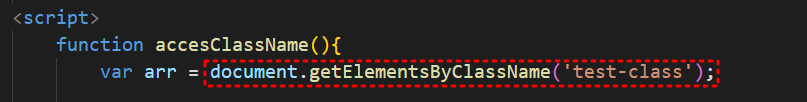
4-2 getElementsByClassName( )
- 클래스명은 중복 가능하다. - 유일하지 않다.
- getElementsByClassName() - s체크 -

- 배열로 가져와서 변수에 담아주는 것이 아닌 /
- 클래스 이름인 요소 하나하나 가져온 거 변수(배열)에 저장
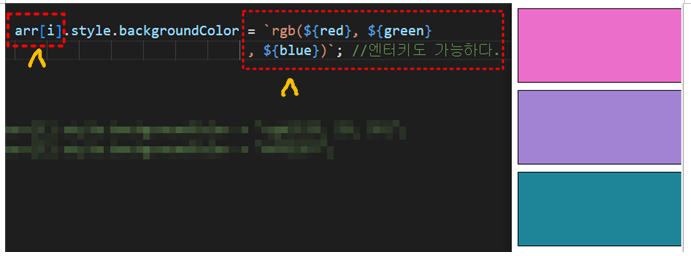
- 배열 인덱스로 객체(요소) 접근 가능

##
인덱스로 접근 후
+@ ``(백틱) 와 ${ 변수 } <- 활용해서
.style 속성 변경해보기
##


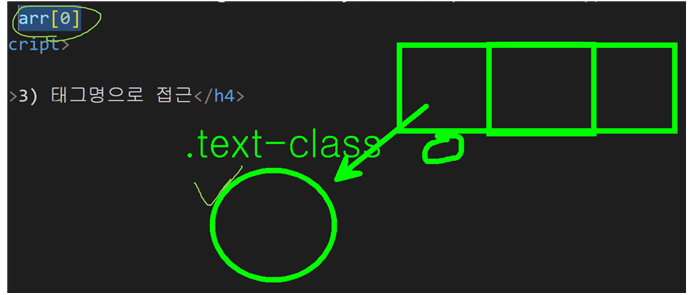
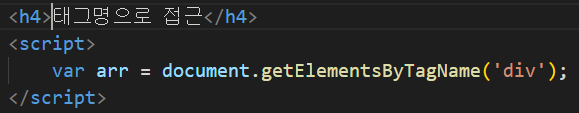
4-3 getElementsByTagName( )
- 클래스 네임으로 가져오는 방법이랑 동일하다.
- getElementsByTagName(‘’)으로만 변경

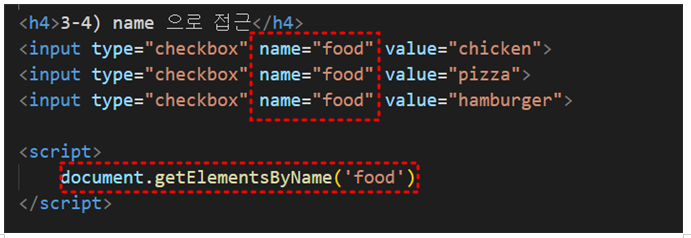
4-4 getElementsByName( )
- 여기서 name은? - key값
- ByName()으로 읽어오면 list형태로 배열 형태로 반환된다.
- 변수에 담아서 [0], [1] 인덱스 활용해서 필요한 작업 진행


'Java 기반 클라우드 융합 개발자 과정 - KH 정보교육원 > 6월' 카테고리의 다른 글
| 22.06.14 - [ 5차 시험 - SQL 응용 ] , [ 개인 복습 ] (0) | 2022.07.06 |
|---|---|
| 22. 06. 28 - [ 6차 시험! - UI 디자인 ] (0) | 2022.07.06 |
| 22. 06. 24 - [ JS ] 실습 문제들 풀이 (0) | 2022.07.06 |
| 22. 06. 23 - [ JS ] 객체, 요소선택, window 객체 (0) | 2022.07.01 |
| 22. 06. 22 - [ JS ] 개요, 출력문, 변수, 연산자, 제어문, 배열 (0) | 2022.06.28 |