-- Index --
| 1. 특정 조건에만 버튼 기능 작동되도록 | 2. 특정 조건에 맞춰 버튼 보여주기 |
| onclick="true || false" | if(~~) 통과시 <button></button> 보여주기 |
1. 특정 조건에만 버튼 기능 작동되도록 해주기
- onclick = true || false;
- 근데 내가 직접 true 나 false 입력하는 것이 아닌
- 특정 조건 실행하는 함수의 결과로 - true 나 false 오게 해 주기
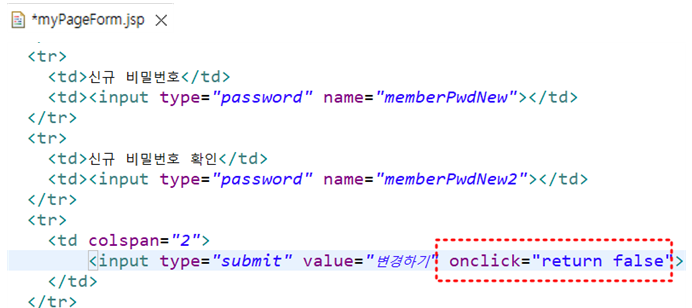
1-1. 버튼에 onclick 속성 적용해주기
- 입력한 2가지 값이 같으면 버튼 실행 - 다르면 버튼 실행 되지 않도록 해보기
- return false 해놓으면 – 눌러도 제출안된다 .
- 이것 이용해서 어떤 상황에서는 true로 아니면 false로 적용해보기

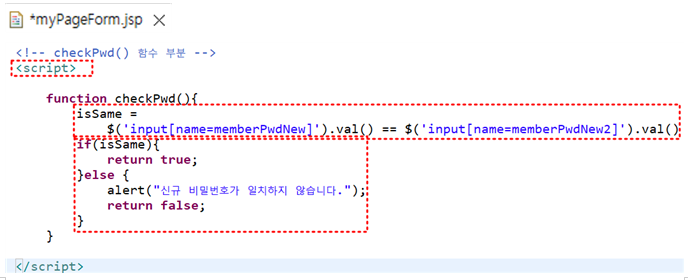
1-2 함수의 값으로 true / false 오게해서 적용해주자
- 비밀번호 변경 상황 – "신규비밀번호"와 "신규비밀번호확인" 2개가 맞는지 체크해보기
- 입력 값이 같을 경우에만 true 반환해주어서 버튼 작동되게 해 주기

1-3. jQuery 이용해서 함수 작성해주기
- 첫 번째 input 태그의 .val() 값과 vs 두 번째 input 태그의 .val() 값을 비교해서 - return
- 일치하지 않을 시 알람 띄워주고 버튼 작동 안 되도록 false 리턴해주기

2. 특정 조건에 맞춰 버튼 보여주거나 숨겨주기
- 특정 조건을 충족할 때만 버튼 보여주기
- 관리자 회원으로 로그인한 경우에만 "공지사항 작성" 버튼이 보이게 해 주기
- 현재 상황 체크 : 사용자가 로그인 요청을 하면 -> 담당 서블릿이 요청 처리한 후 - 성공하면 세션에 loginMember 객체 담아놓은 상태
2-1. 로그인한 상태인지 먼저 체크
- loginMember 가 null이라면 – false 가 나올 것이다. -
- && 연산에서 앞에 결과가 f이면 뒤에 거 실행도 안 하고 if 문 실행 안 한다.
- 뒤에 loginMember.getId() 가 null 이면 생기는 error도 방지된다. ( 사실 “ADMIN”을 앞에 써서 방지되긴 한다. )
2-2 로그인 조건 통과하면 - 로그인한 회원이 관리자인지 체크
- 2가지 조건 통과하면 "공지사항 작성" 버튼 보여주기

'Java 기반 클라우드 융합 개발자 과정 - KH 정보교육원 > 8월' 카테고리의 다른 글
| 22.08.08 - [ WAS ] 총 복습 및 세미프로젝트 진행 (0) | 2022.08.30 |
|---|---|
| 22.08.05 - [ 9차 시험! - 서버 프로그램 구현 ] (0) | 2022.08.18 |
| 22.08.04 - [ WAS ] 동적으로 게시판 목록 작성하기 (0) | 2022.08.10 |
| 22.08.02 - [ WAS ] 부트스트랩 - 모달창활용해서 비밀번호 변경하기 (0) | 2022.08.10 |
| 22.08.01 - [ WAS ] getContextPath() , 페이지 요청 조건 제한 , 정보변경(UPDATE) (0) | 2022.08.09 |