-- INDEX --
| 1. 게시글 목록 페이지 (기본틀) | 2. 글작성 페이지 / 글작성 요청 처리 | 3. 필터 통한 인코딩 |
| 화면요청 화면페이지 만들기 |
화면요청 화면페이지 만들기 글 작성 버튼 처리하기 글 작성 요청 처리하기 |
web.xml에 CharacterEncodingFilter 등록 |
| 4. 게시글 목록 페이지 (db데이터 반영) | 5. 상세 페이지 요청 / 처리 | 6. 조회 수 증가 | 7. 경로변수 |
| 화면 보여주는 @Getmapping 부분에 DB 작업 추가 게시글들을 List로 받아와서 화면에서 보여주기 |
보여줄 게시글 번호 전달해주기 상세페이지 만들기 |
sql - dao - service 조회 수 증가 이루어진 후 상세페이지 작업 진행 |
요청방식 detail/3 @PathVariable required |
1. 게시판 목록 조회 페이지 만들기 ( 기본틀 )

1-1 : 화면 요청보내고 처리하기
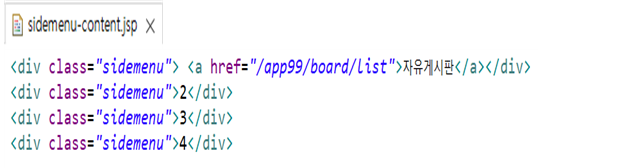
- 버튼에 요청보내도록 해 주고
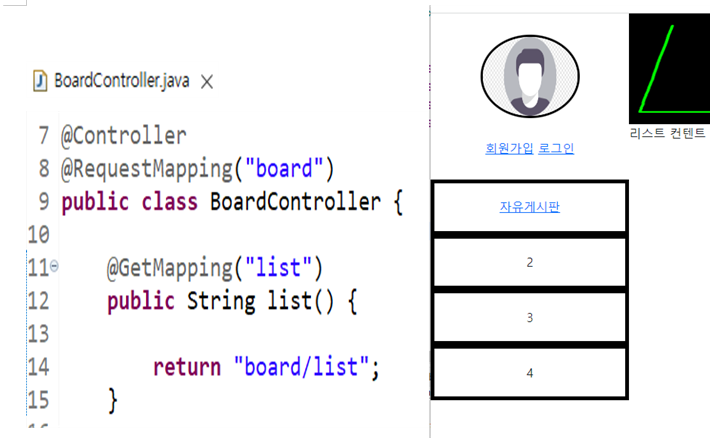
- 보드 리스트 페이지 보여주는 컨트롤러 만들기


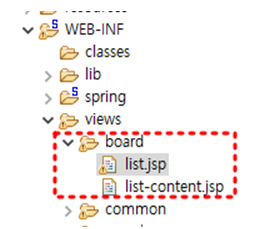
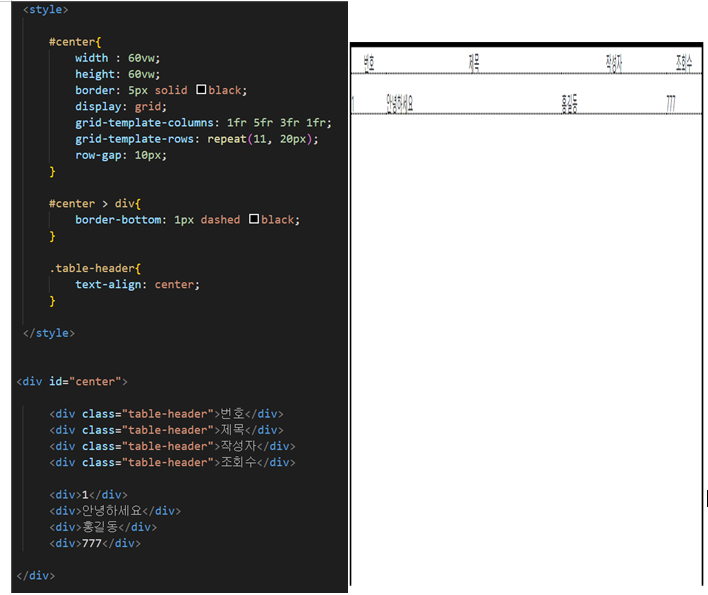
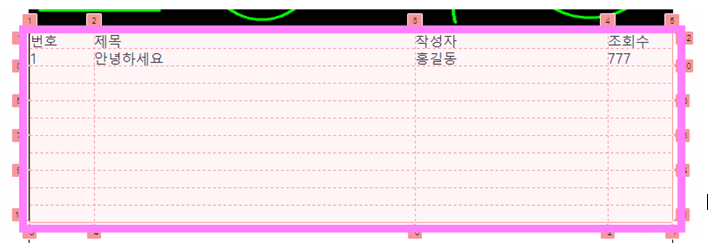
1-2 : 목록 조회 화면 만들기



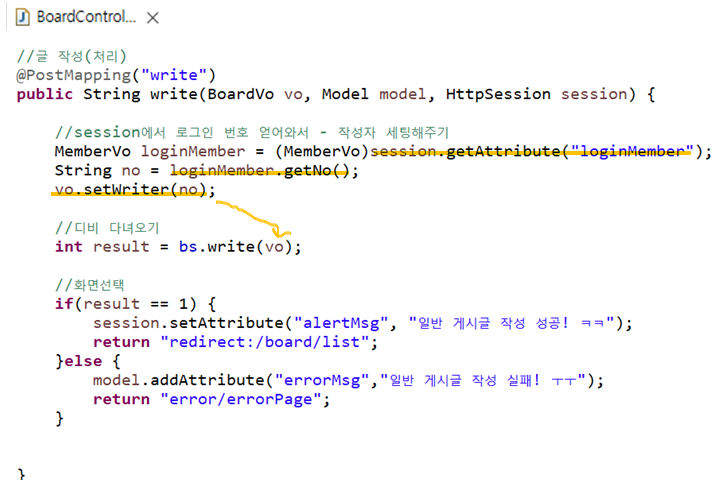
2. 글 작성 페이지 만들기 + 글 작성 요청 처리하기
2-1 : 화면 요청 보내고 처리하기
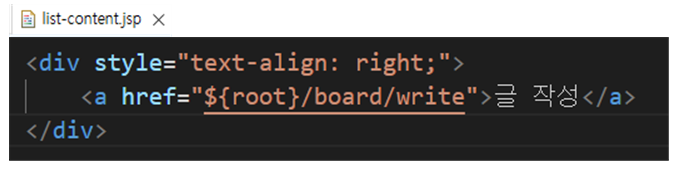
- 글 작성 버튼 만들어서 요청 보내게 해 주고
- 글 작성 페이지 보여주는 메서드 추가


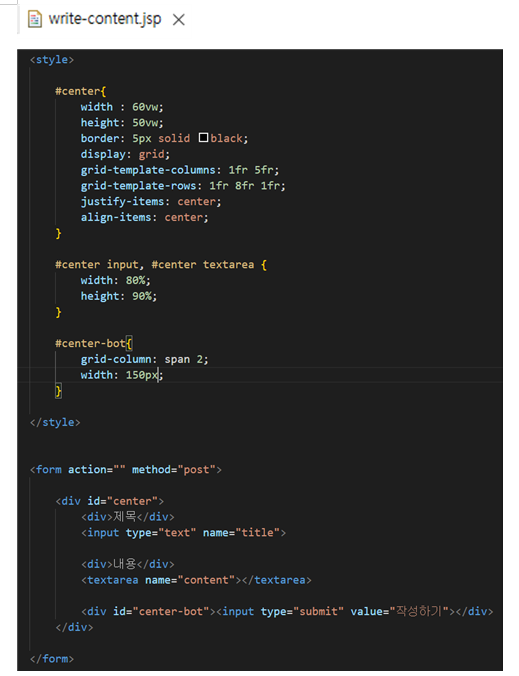
2-2 : 글 작성 페이지 만들기


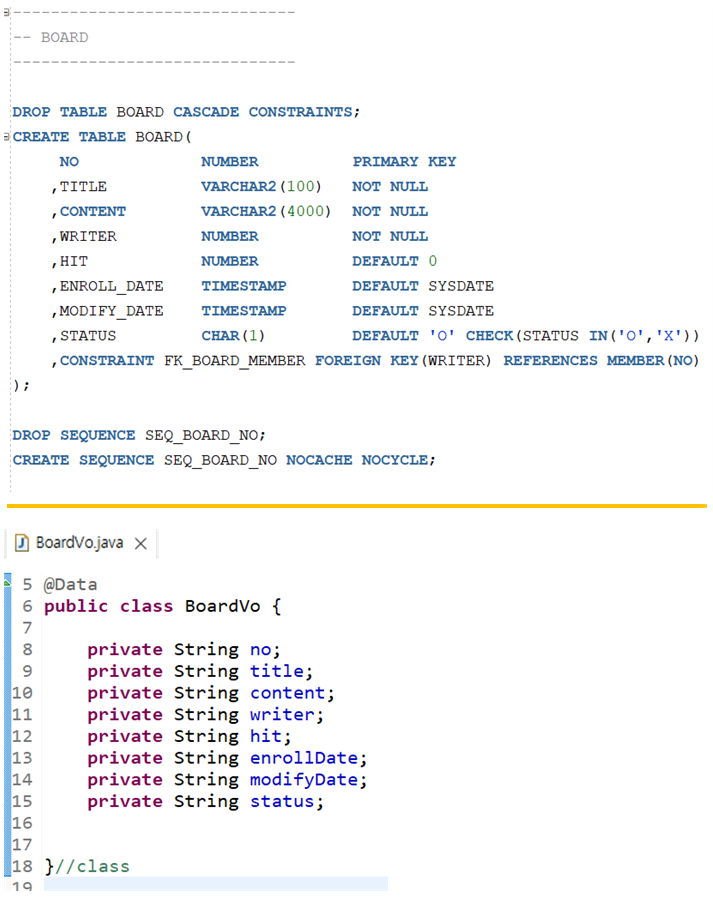
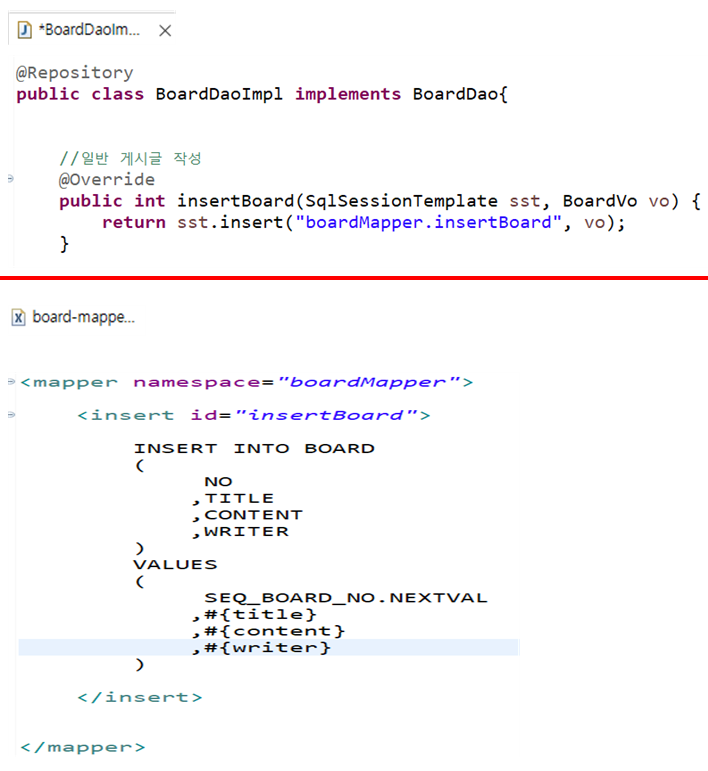
2-3 : 글 작성 요청 처리하는 vo - C-S-D : mapper 작업




2-4 : 로그인한 상태에서만 글 작성 버튼 보이게 해 주기

+@ 알람 메시지 띄워주기
- <% %> 부분은 삭제

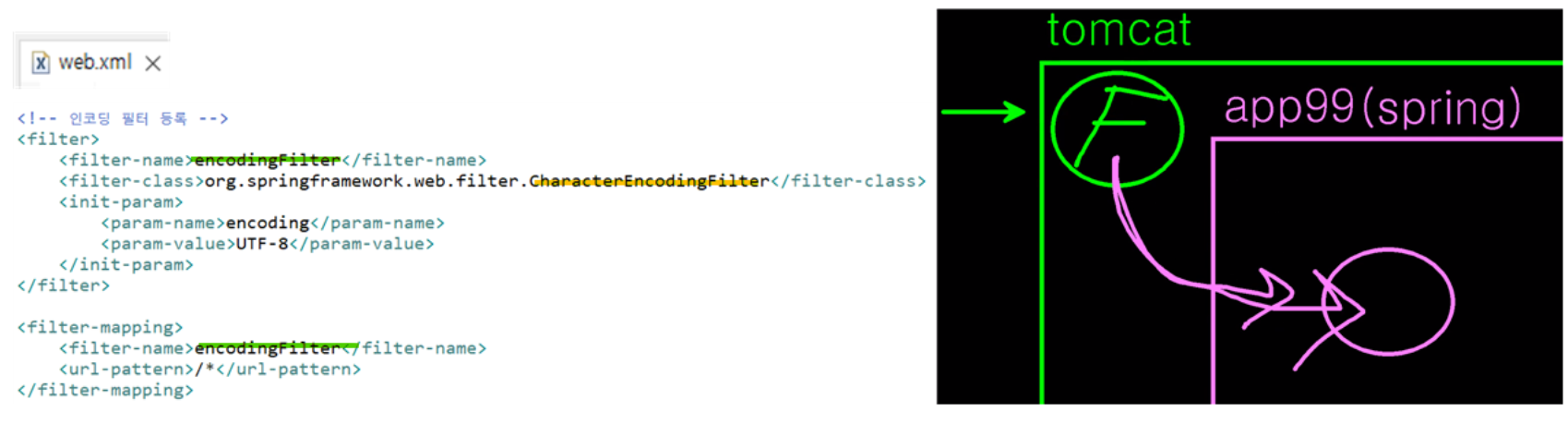
3. 필터를 이용한 인코딩 처리
- 필터 등록해서 인코딩 작업 진행
- 현재 프로젝트에 들어오는 모든 요청에 대해서 인코딩 작업 이루어지도록 해주기
3-1 : web.xml에 - 인코딩 필터 등록
- filter클래스 대신 -
- 스프링이 제공해주는 클래스를 사용한 것뿐이지 스프링이 관리하는 것은 아니다.
- bean등록도 안 해주었다.
- filter를 자기가 아는 애로 만들도록 해 준 것이다.
- 거기에 요청 오면 나에게 넘기는 작업 하도록 만든 것

//web.xml 파일에 필터 등록
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
4. 게시글 목록 조회하기 ( 실제 db 데이터 적용 )
4-1 : 게시판 목록 페이지 요청 처리하는 곳에서 작업
- 게시글 목록 페이지 보여주기 전에 db 다녀오게 해 주기
- 할 작업은 - board게시판에 있는 게시글들 list로 가져오기


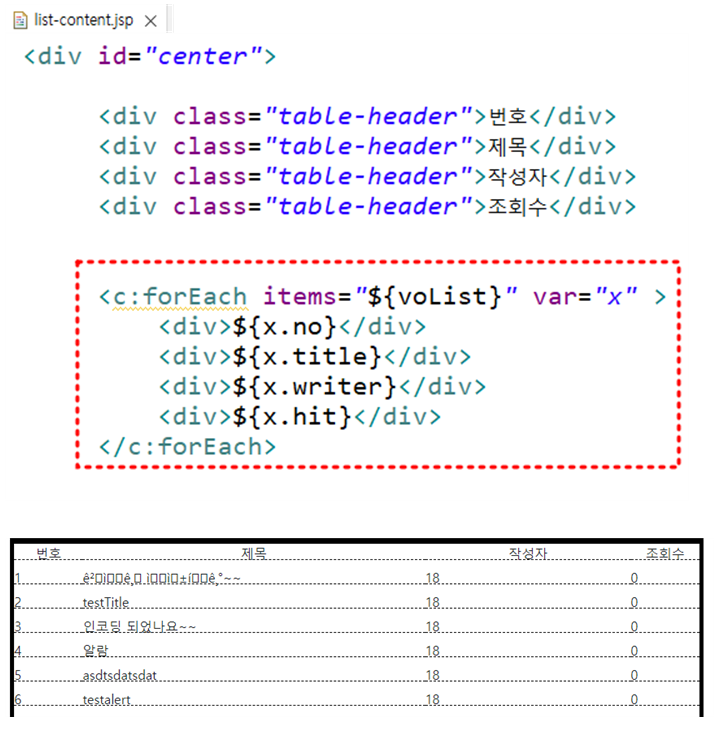
4-2 : 화면 작업 - 포워딩으로 넘어온 List를 활용하여 화면에서 보여주기
- jstl - <c:forEach> 와
- el 표현식 - ${ } 사용

5. 게시글 상세 페이지 요청 및 화면 만들기
5-1 : 제목 클릭 시 - 상세페이지 요청하도록 해주기
- 제목을 클릭했을 때 상세조회되도록 진행하기
- <a> 태그로 감싸서 요청 보내도록 해주기
- 요청 보낼 시 쿼리 스트링 형식으로 보여 줄 게시글 번호 전달해주기

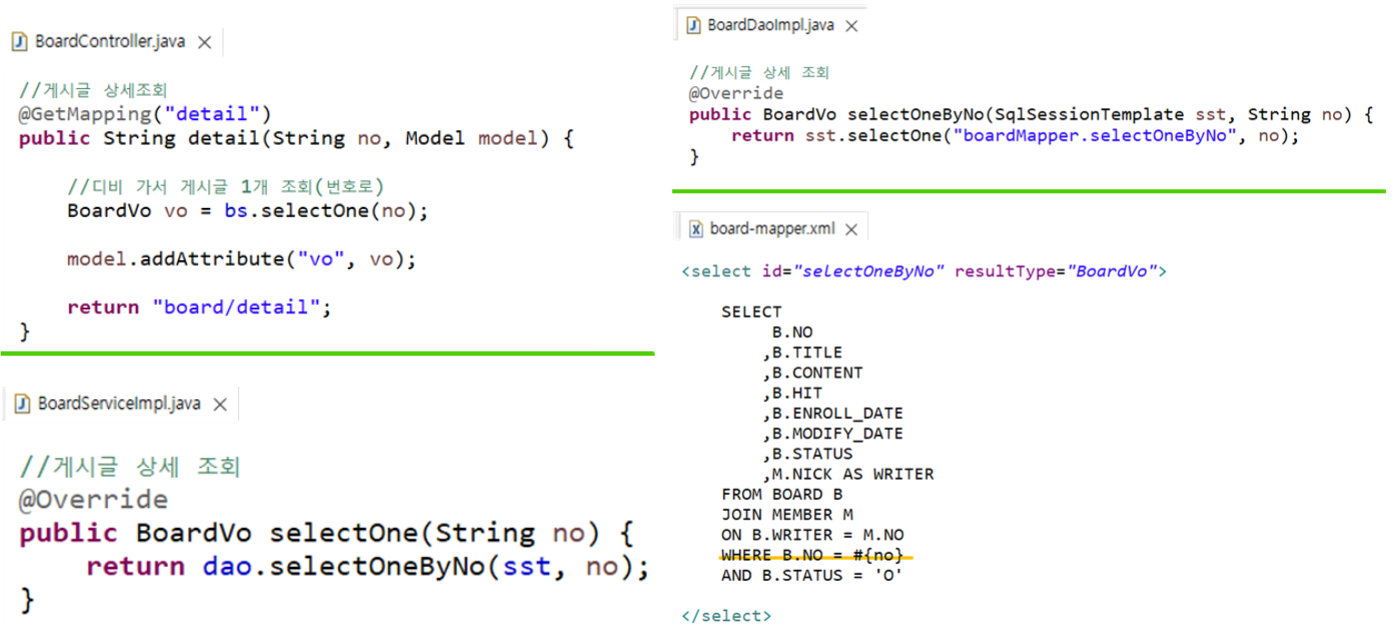
5-2 : 게시글 상세페이지 요청 처리할 컨트롤러

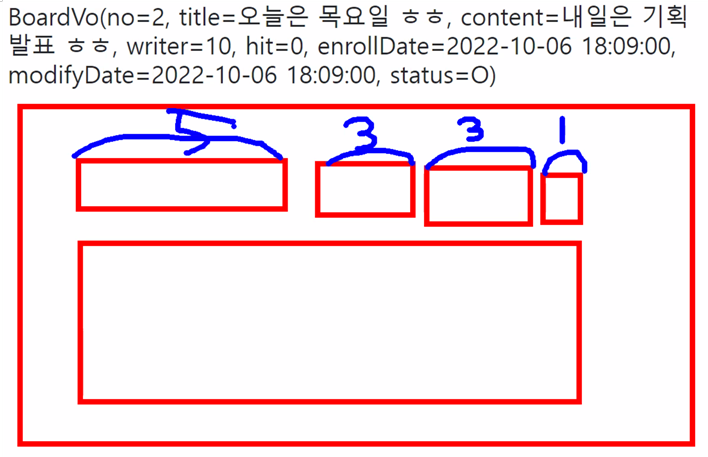
5-3 : 상세 페이지 만들어주기


6. 조회 수 증가시켜주기
- 상세페이지 보여줄 때마다 해당 게시글의 조회수를 증가시켜주기
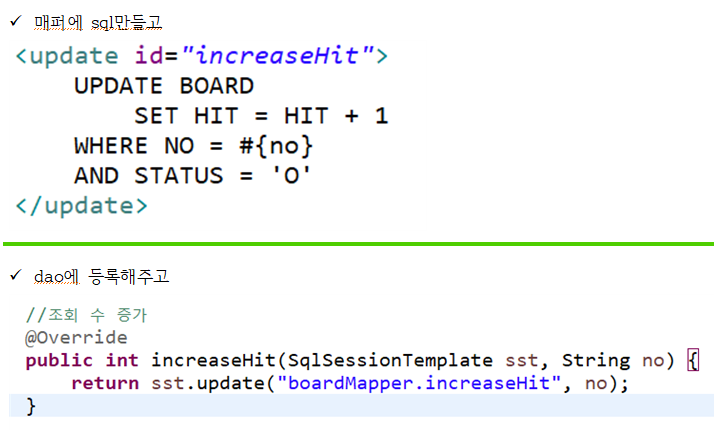
6-1 : sql 만들고 dao 인터페이스 + dao 클래스 등록하기

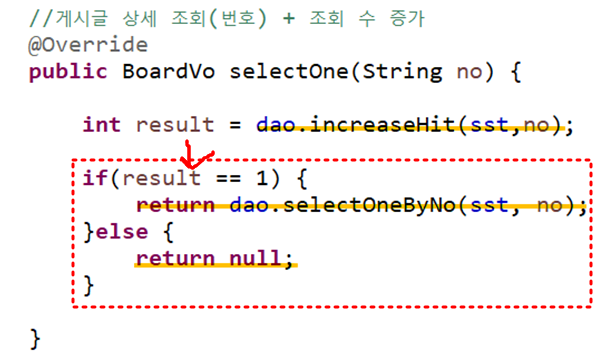
6-2 : 서비스 레이어에서 조회 수 증가 작업 진행
- 서비스 레이어에서 게시글 상세조회할 때
- 해당 게시글 조회수 증가하도록 위에서 등록해놓은 dao 호출하기( =dao.increaseHit() )
- 조회 수 증가 작업이 정상적으로 이루어진 다음에 - 게시글 상세조회 작업 이루어지도록 해주기

7. 경로 변수

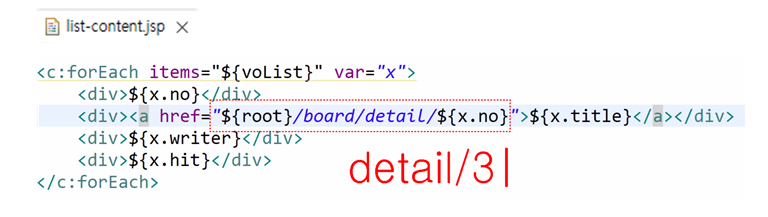
7-1 : 요청 보내는 곳에서 보내는 방법 수정하기
- 기존의 요청 방식 = /board/detail?no=3
- 변경된 요청 방식 = /board/detail/3

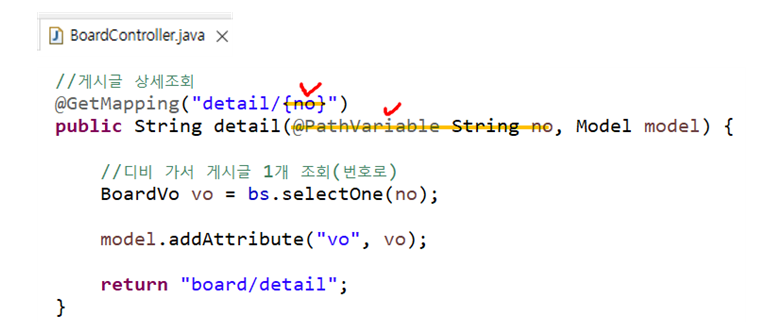
7-2 : 요청받는 곳에서 받는 방법 수정하기
- 기존에 요청 받는 방식 = @GetMapping("/detail")
- 변경된 요청 받는 방식 = @GetMapping("/detail/{no}") + 파라미터에 전달된 값 받아주기
- 파라미터에 전달 된 값 받을 때에는 @PathVariable 어노테이션 추가해주어야 한다.

7-3 : @PathVariable 어노테이션에 여러 가지 옵션도 추가 가능

# 경로 변수 없을 때 에러 나는 거 방지하기 위한 방법
- > 현재는 경로 변수가 없을 때 에러 난다.
- > 겟 매핑에 경로 변수 없는 경우 추가해주고
- > required=false 해주면 된다.
- 경로변수 있는 경우의 요청과, 없는 경우의 요청에 대해서 처리해 주는 것이다.

'Java 기반 클라우드 융합 개발자 과정 - KH 정보교육원 > 10월' 카테고리의 다른 글
| 22.10.10 - [ 휴 강 ] 한글날 대체 휴일 휴강 [ 이력서 작성 및 파이널 프로젝트 화면 작업 ] (0) | 2022.10.12 |
|---|---|
| 22.10.07 - [ Spring ] 게시글 수정하기, 페이징 처리하기 (0) | 2022.10.12 |
| 22.10.05 - [ Spring ] Ajax 활용 { 아이디 중복 체크, 숫자, json, 한글 인코딩 } + @RestController (0) | 2022.10.07 |
| 22.10.04 - [ Spring ] 회원정보수정 ( 프로필 사진 변경 ) (0) | 2022.10.07 |
| 22.10.03 - [ 휴강 ] 개천절 휴강 - [ ui 작업진행 ( Figma )] (0) | 2022.10.06 |