-- INDEX --
| 1. 공공데이터 API |
2. 사용할 API 살펴보기 |
3. 데이터 요청해보기 - 미리보기로 요청 |
4. 데이터 요청 해보기 - java 코드로 요청 |
5. 응답받은 데이터 보여주기 |
| 공공 데이터포털 |
오픈API XML,JSON 형식 API유형 - REST |
api할용신청 인증키 요청변수값 입력 |
샘플코드 StringBuilder.append() URL HttpURLConnection BufferedReader |
StringBuilder.toString() JSON.parse() |
1. 공공데이터 API

1-1 : 해당 API 가 요청하는 변수에 내가 값을 넣어주면 API가 제공해주는 기능 사용할 수 있다.


ajax나 json 으로 선택해서 - 이런 식으로 나에게 데이터가 전달된다.
각각의 변수들이 무엇을 의미하는지는 참고 문서를 확인하면 된다.
2. 사용할 API 살펴보기
- 해당 api에서 알려준 요청 주소 : 여기에 요청을 보내면 되는데
- 그냥 보내면 안되고, 요구하는 변수값 채워줘서 보내주어야 한다.

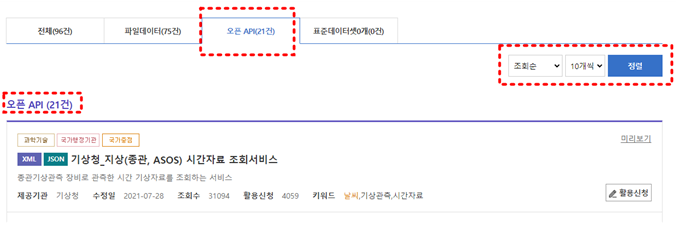
2-1 : 날씨 API 사용해보자
- 사이트에서 날씨 검색
- 오픈 API - JSON으로 제공해주는 애들 중 하나 선택해보자.

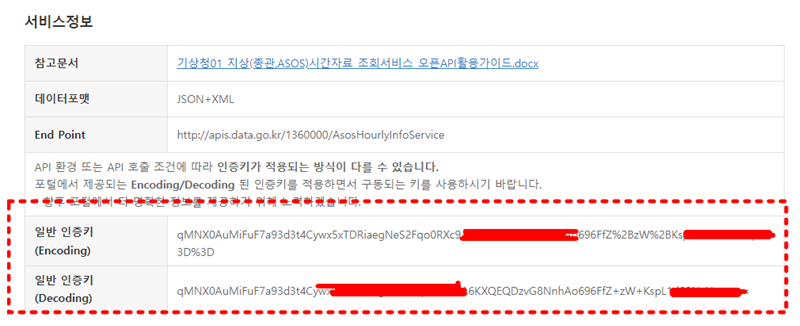
2-2 : openAPI 정보 확인
#1 REST유형이란?
- – 완전히 독립적인, 상태 값을 가지지 않는 API 라고 생각 , 혼자서 잘 작동한다. ( 찾아보기 )

#2 요청 주소 확인

#3 요청 변수 확인
- 요청 변수의 값을 잘 채워서 요청을 보내야 한다.

#4 출력 결과 확인
- 어떻게 출력되는지도 확인

3. 데이터 요청해보기 - 미리보기로 요청
3-1 : 활용할 API 신청하기



3-2 : 인증키와 변수 값을 채워주어서 요청 보내기
- 인증키는 노출 노노


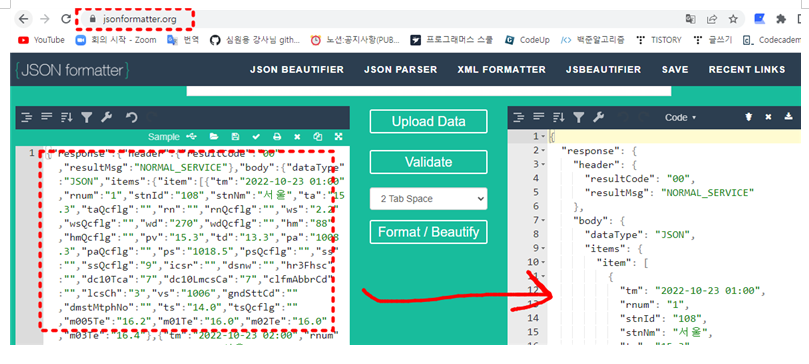
3-3 : json 형식 받아온 데이터 가독성 좋게 보기
Best JSON Formatter and JSON Validator: Online JSON Formatter
Online JSON Formatter / Beautifier and JSON Validator will format JSON data, and helps to validate, convert JSON to XML, JSON to CSV. Save and Share JSON
jsonformatter.org

4. 데이터 요청 해보기 - java 코드로 요청
- 데이터 요청을 보내는 방법은 다양하다.
- cmd, chrome, ajax , java, form, postman 등등
- 원하는 방식으로 요청하면 값을 받아올 수 있다.

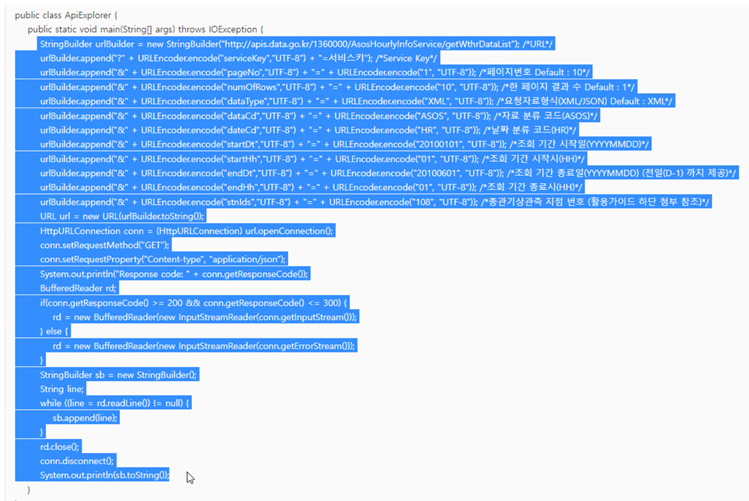
4-1 : 사용할 API 상세 페이지에서 샘플 코드 확인


4-2 : java 프로젝트에 샘플코드 복사 붙여 넣기 및 import 진행
- 이 부분 복사해서 main메서드 안에 복붙
- import는 써져있는 대로 해주기 ( java.net )

4-3 : 코드 실행해서(요청 보내서) 데이터 받아보기

# 요청 코드 설명
- StringBuilder 사용해서 문자열 만들기 나눠서 한 것이다.
- 이어 쓰기 해준 것



5. 응답받은 데이터 보여주기
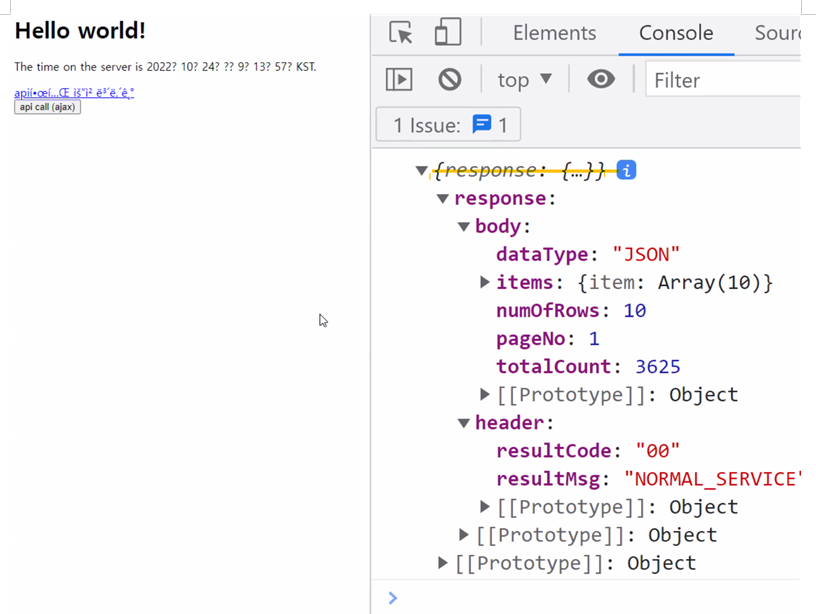
- json으로 응답받은 데이터를 화면 쪽으로 전달.
- 화면쪽으로 json 객체 보내줘서 화면에 보여주던지 활용하게 해 주면 된다.



> 지금은 문자열로 쭉 온 것이고, 객체로서 사용하기 위해 JSON.parse() 해서 사용 <



콘솔 창 말고 div만들어서 가져와서
innerText 로 넣어주던지
li에 주던지
그건 내가 원하는 대로 데이터를 다루면 된다.
'Java 기반 클라우드 융합 개발자 과정 - KH 정보교육원 > 10월' 카테고리의 다른 글
| 22. 10. 26 - [ 플러스 알파 ] 버블 정렬 , 셀렉션 정렬, 정렬 장단점 (0) | 2022.11.11 |
|---|---|
| 22. 10. 25 - [ 파이널 프로젝트 ] 중간발표 전 프로젝트 시간 (0) | 2022.11.10 |
| 22.10.21 - [ 플러스 알파 ] 재귀함수, 시간 복잡도(빅오표기법) (0) | 2022.11.09 |
| 22.10.20 - [ Docker ] 파일 복사, 파일 배포 ( window, docker ) + @ 오라클 설치 (0) | 2022.11.08 |
| 22.10.19 - [ 13차 시험! - 인터페이스 구현 ] (5) | 2022.11.07 |