BOOK : 모던 웹을 위한 HTMl5 + CSS3 바이블
태그-Tag
요소-Element
속성-Attribute

주석
<!-- 주석 -->
<!-- title 태그 -->
<!-- h1 태그 -->
실행에 영향을 미치지 않고 설명을 위한 목적으로 사용하는 코드
기본적인 HTML 5 페이지
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Basic Page</title>
<body>
</body>
</html>
<!DOCTYPE html><!--현재 브라우저가 HTML5 문서임을 인식시켜 줌-->
<html> <!--모든 HTML 페이지의 루트요소-->
<head> <!--body 태그에 필요한 스타일시트와 자바스크립트 제공하는데 사용-->
<title>HTML5 Basic Page</title> <!--head 태그 내부에 넣을 수 있는 태그 중 하나-->
<body> <!--사용자에게 보이는 실제부분-->
</body>
</html>
head 태그에 넣을 수 있는 태그
| meta | 웹 페이지에 추가 정보를 전달 |
| title | 웹 페이지의 제목 |
| script | 웹 페이지에 스크립트를 추가합니다. |
| link | 웹 페이지에 다른 파일을 추가합니다. |
| style | 웹 페이지에 스타일시트를 추가합니다. |
| base | 웹 페이지에 기본 경로를 지정합니다. |
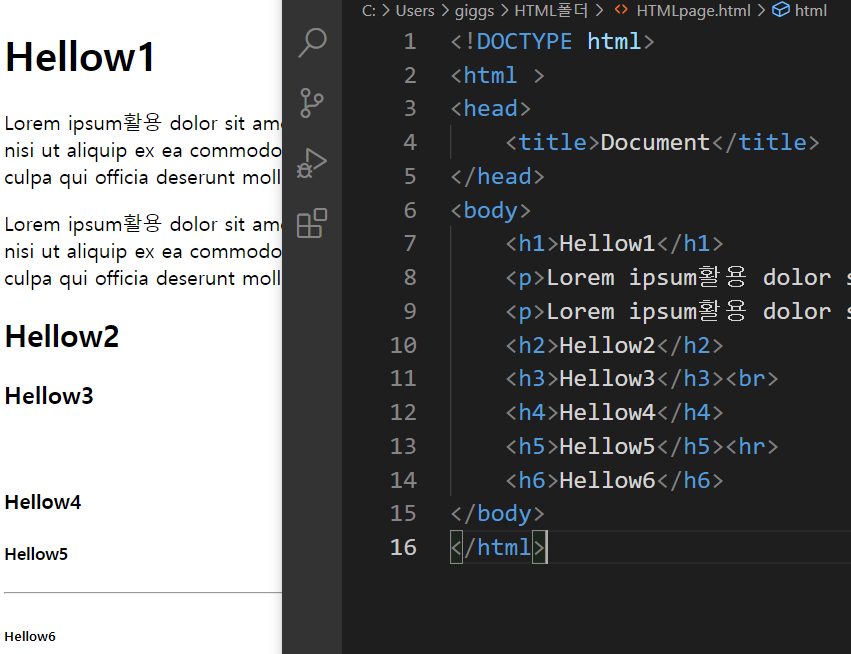
| 글자태그 | |
| <h1>, <h2> --- <h6> | 크기 및 우선 순위 |
| <p>, <br>, <hr> | 단락 / 줄바꿈 / 수평 줄 태그 |
| <a> | 앵커태그 / href 속성 / 속성 값 "#" 빈 링크 |
| <ruby> / <rt> / <rp> | 루비 문자 태그 / 위에 위치하는 문자 태그 / ruby 태그를 지원할 경우 출력되지 않는 태그 (지원하지 않을 시 출력) |

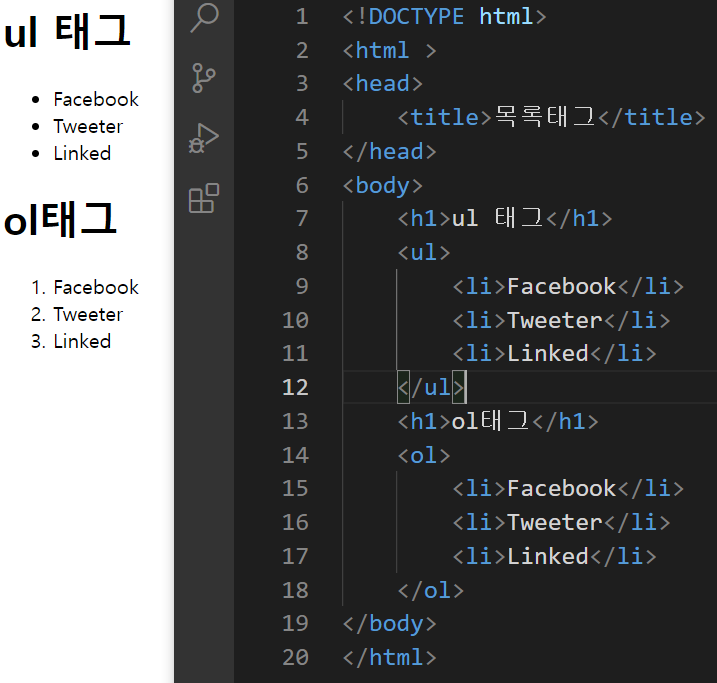
| 목록태그 | |
| <ul>, <ol>, <li> | 순서가 없는 목록 태그 / 순서가 있는 목록 태그 / 목록 요소 |
| <dl>, <dt>, <dd> | 정의 목록 태그 / 정의 용어 태그 / 정의 설명 태그 |

| 테이블태그 | |
| <table> | 표를 만들 때 사용 |
| <tr>, <th>, <td> | 표 내부 행태그/ 행 내부 제목 셀 태그/ 행 내부 일반 셀 태그 |
| <thead>, <tbody>, <tfoot> | |
| <border> | 표의 테두리 두께 지정 (테이블 태그의 유일한 속성) |
| <rowspan>, <colspan> | 셀의 높이 지정 / 셀의 너비 지정 (th,td 태그의 속성) |
tr=table row / th=table header / td=table data를 의미

Review
h1,h2--h6 까지 가면서 숫자가 커질 수록 글씨 크기도 커지는줄 알았는데 작아졌다.
<p>안에 <h1>태그를 써도 둘다 효과 적용됐다.
<table> 태그에 colspan과 rowspan 값을 여러가지 값으로 변경 적용해보고
화면에 표시되는 테이블이 어떻게 바뀌는지 확인하였다.
tr의 수가 3이었는데 3보다 크게 주면 3이후에는 변화가 일어나지 않았다.
3보다 작은 수를 주었을때는 자리가 있으면 줄어들고 없으면 밀어내고 하는 변화가 생겼다.
여러가지로 만들어 보고 연습해봐야지 필요로하는 테이블을 만들 수 있을거 같다.
'Front-end > HTML' 카테고리의 다른 글
| HTML : HTML 태그 기본2 (0) | 2021.12.18 |
|---|---|
| HTML - HTML5 개요 및 기본 환경 설정 (0) | 2021.12.16 |