flex
정렬을 편리하게 사용할 수 있게 해주는 flex박스
- display: flex;
- 알아야 할 키워드 : container / item / main 축 / cross 축
- main 축 ( flex-direction의 값 ) – row/column
누구한테 지정해 주어야 하나?
- containner에 해당하는 요소한테 display: flex; 지정해준다.

#실습 기본 세팅

1. display : flex; 적용
- 감싸고 있는 container인 - #outer에게 적용
# 1-1 정렬 속성 Check
- 기존에 block형식으로 한 줄 한 줄 차지하고 있던 특성 없어지고 한 줄에 모두 정렬되었다.

# 1-2. 정렬 방향 Check
- flex - direction : 정렬 방향 지정 가능 (메인 축 지정)
- 가로 / 세로 ( row / column )
- 역가로 / 역세로 ( - reverse )


# 1-3. 높이 Check
- item의 높이를 지정해주지 않으면 -> 아우터의 높이를 따라가는구나
- 아이템의 높이 지정해주면 지정한 값으로 나온다.

# 1-4. 너비 Check
flex-wrap :
- 컨테이너 너비 기준 -
- nowrap; 아이템의 너비를 맞춰서 크기를 지정해 준다.
- wrap; 넘어가면 아래쪽으로 넘겨준다.
- wrap-reverse; 넘어가면 위쪽으로 넘겨준다.
1. nowrap; 이 기본값
- 아이템 요소들의 너비가 컨테이너 너비 넘어가면
- 컨테이너 너비 기준으로 크기 나눠서 조절

2. wrap:
- 컨테이너 너비를 넘어가면 아래쪽으로 넘겨준다.

3. wrap-reverse;
- 컨테이너 너비를 넘어가면 위쪽으로 넘겨준다.

속성 체크 끝
2. flex 정렬 방법 [ 컨테이너에 적용 , 아이템에 적용 ]
컨테이너에 적용
- justify-content - 메인 축 기준 - 정렬 방법
- align-items - 교차축 기준 - 정렬 방법
- align-content - flex-wrap으로 여러 줄이 된 경우 - 정렬 방법
아이템 요소에 적용
- align - self - 아이템 요소 하나하나 적용
- order - 정렬 우선 순서 지정
기본 개념 체크
- 메인 축이란? - flex-direction: 으로 정해준 값이 메인 축
- 교차 축이란? - 메인축이 아닌 축
- 컨테이너와 아이템 개념
2-1. justify - content : 메인 축 기준 아이템 정렬
1. flex-start - 기본값

2. center;

3. flex-end

4 space - between
- 사이 공간 똑같이

5. space-around
- 마진 똑같이라고 이해

6. space - evenly;
- 양쪽 끝 맞춰주고 사이의 아이템 간격 조절

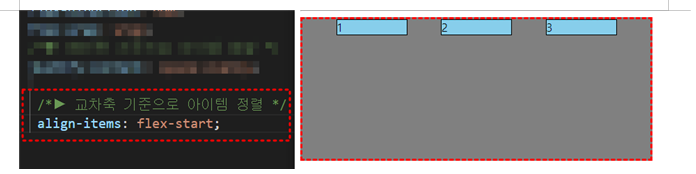
2-2. align - items : 교차축 기준 아이템 정렬
1. stretch; 기본 값

2. flex-start / 3. flex-end / 4. center



2-3. align - items : 분리된 아이템을 정렬
- wrap으로 인해 분리된 - ( 위쪽 아래쪽으로 분리된 아이템을 정렬하는 속성 )
- wrap인 경우, 여러 줄이 된 아이템 정렬
1. stretch; 기본 값
2. flex-start ;
3. flex - end ;

4.center; / 5.space - between; / 6. sapce - around; / 7. space - evenly;

여기까진 컨테이너 기준 정렬 방법
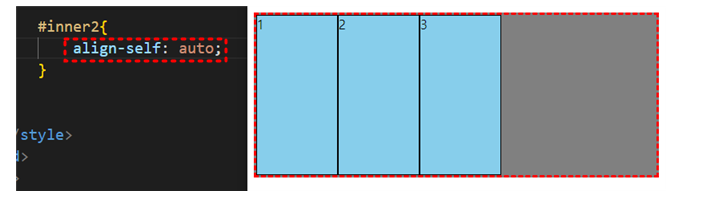
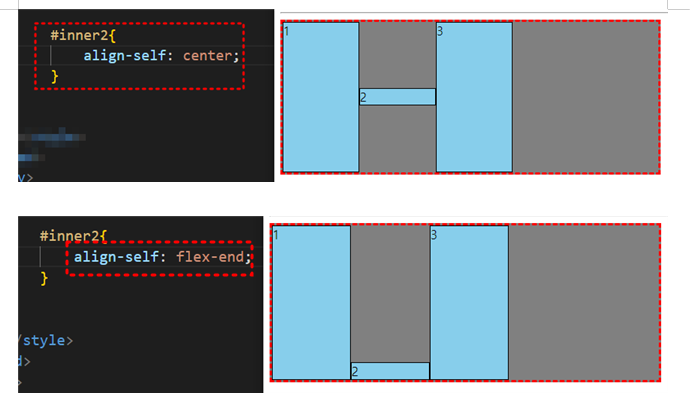
2-4. align - self : 아이템 기준 정렬
- align-items;에서 사용했던 값들 다 사용 가능
- 사용 예시 상황 )
- 1번 / 3번 아이템은 streach로 적용 / 2번 요소는 센터로 정렬하고 싶다.
- 정렬 방법 변경해줄 2번째 아이템 요소 - #inner2{}에서 작업
1. auto; - 기본값

2. center; / 3. flex - end;

2-4. order: 아이템 기준 정렬 우선순위 지정
- 아이템에다 지정하는 것인데
- order: 가 빠른 순서대로 먼저 배치를 해준다.
1. 기본값은 0

2. 순위 부여 후 테스트
- 숫자가 빠른 순서대로 먼저 배치

'Java 기반 클라우드 융합 개발자 과정 - KH 정보교육원 > 플러스 알파' 카테고리의 다른 글
| [ JS ] [ 배열 ] 함수 사용해보기 (0) | 2022.06.28 |
|---|---|
| [ CSS 스타일 ] [ 부트 스트랩 ] - 기본태그, 버튼태그, 캐러셀, 모달창 (0) | 2022.06.28 |
| [Emmet] - 젠 코딩 (0) | 2022.06.13 |
| [ 환경설정 ] VS Code 설치 및 환경 설정 (0) | 2022.06.11 |
| [Eclipse] 이클립스 workspacce 목록 삭제하기 (0) | 2022.05.26 |