부트스트랩이란?
- 웹 사이트 개발 프레임워크
- 각종 레이아웃, 버튼, 입력창, 스타일 등의 디자인을 CSS와 Javasctipt로 만들어 놓은 프레임워크
- #프레임워크 - 재사용이 가능한 요소들의 집합, 정해진 구조와 틀 안에서 확장 가능한 코드로 이루어진 것
1. cdn 방식으로 적용
- Content Delivery Network
- 지리적 제약 없이 사용자에게 빠르고 안전하게 콘텐츠를 전송할 수 있는 콘텐츠 전송 기술
- 어떤 CSS 파일을 다운로드 받아서 사용하는 방식이 아니라
- link를 통해서 사용하는 방법이 cdn 방식
- 경로만 써주면 링크타고 해당 파일 찾아가서
- 스타일 만들어 놓은거 현재 내 파일로 가져올 것이고
- 가져온 스타일을 현재 내 파일에 적용해줄 것이다. - 스타일 지정해주면 적용됨!
2. CSS 파일은 - < head 태그 > 안에 복사 붙여 넣기
3. JS 파일은 - < script 태그 > 안에 복사 붙여 넣기


4. 효과 적용해보기
1. < h1 > 태그
- cdn 적용 전 <h1> 태그 출력 확인

- cdn 적용 후 <h1> 태그 출력확인

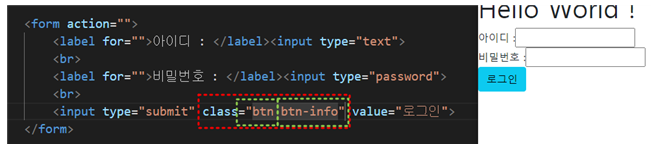
2. < button > 태그
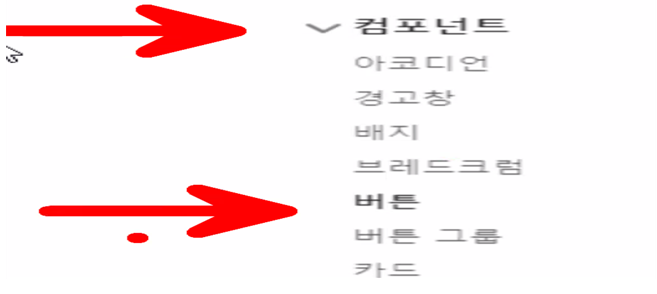
1. 효과 적용할 태그나 스타일 선택

2. 스타일 확인하고 < body 태그 > 안에 복사 붙여 넣기

3. 잘 적용되었나 확인해보기

4. 사용하고 싶은 버튼 스타일 정해서 – 클래스 이름만 부여해주면 적용됨!!

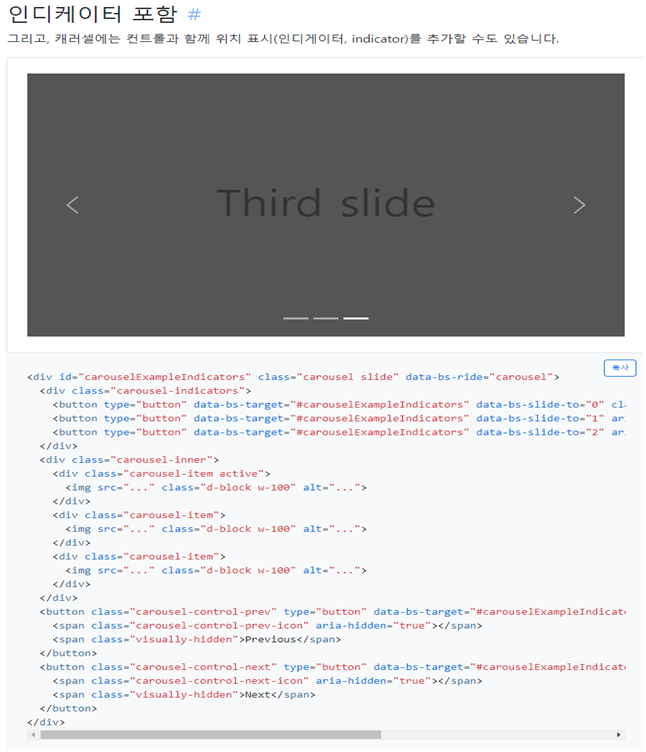
3. 캐러셀 실습
1. 효과 적용할 태그나 스타일 선택

2. 스타일 확인하고 < body 태그 > 안에 복사 붙여 넣기

- body태그 안에 복붙

3. 나의 img 파일 넣어주고 스타일 적용 확인

- 초록 박스 친 것들 효과 적용되어서 생김
- 이미지 자동으로 넘어간다!!! WOW
- 버튼 눌러서 넘기기도 가능하다!! wow
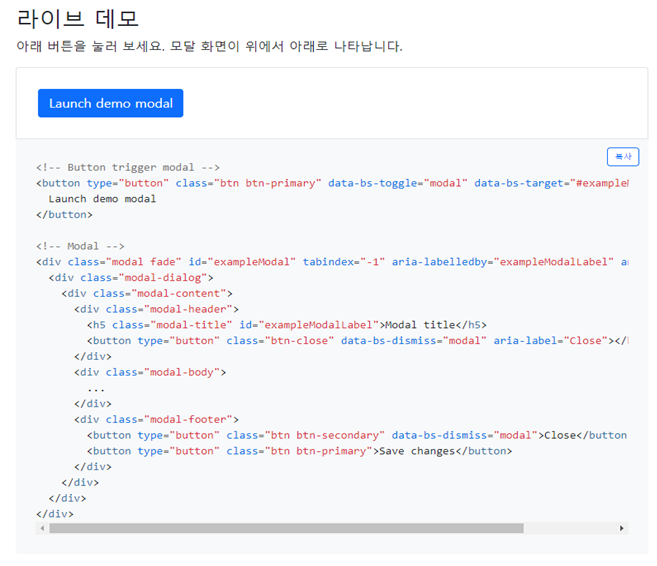
4. 모달 창
1. 효과 적용할 태그나 스타일 선택

2. 스타일 확인하고 < body 태그 > 안에 복사 붙여 넣기

- <body태그안에 복붙>

3. 스타일 적용 확인

- 팝업이랑 비슷한데 – 다르다 – 팝업 차단 이런 거 안 먹힌다 -
- 요즘 광고들 다 팝업보다 모달로 띄어버린다..
- 화면 내에서 div하나 만들고 z-index 올려보라고 나머지 애들은 백그라운드 회색-투명도
- 모달은 페이지 자체에 대한 변화라서 어떻게 막을 방법이 없다. - 차단 프로그램 안 막힌다.
+ Check
- 모달 창은 JS의 도움을 받아서 실행되는 것이다. JS도움 없으면 실행 X
- 모달 창은 티스토리에서 보면 요런 거 ㅎㅎ

'Java 기반 클라우드 융합 개발자 과정 - KH 정보교육원 > 플러스 알파' 카테고리의 다른 글
| [ 총 정리 ] [ 웹표준, HTML, CSS ] (0) | 2022.06.28 |
|---|---|
| [ JS ] [ 배열 ] 함수 사용해보기 (0) | 2022.06.28 |
| [ CSS 스타일 ] [ flex ] (0) | 2022.06.28 |
| [Emmet] - 젠 코딩 (0) | 2022.06.13 |
| [ 환경설정 ] VS Code 설치 및 환경 설정 (0) | 2022.06.11 |