1. 웹 표준
- 어떤 브라우저에서도 똑같이 작동할 수 있도록 표준을 정해놓은 것
- 크롬 / IE / 엣지 / 사파리 등 플랫폼이 달라도 동일한 기능 구현할 수 있도록

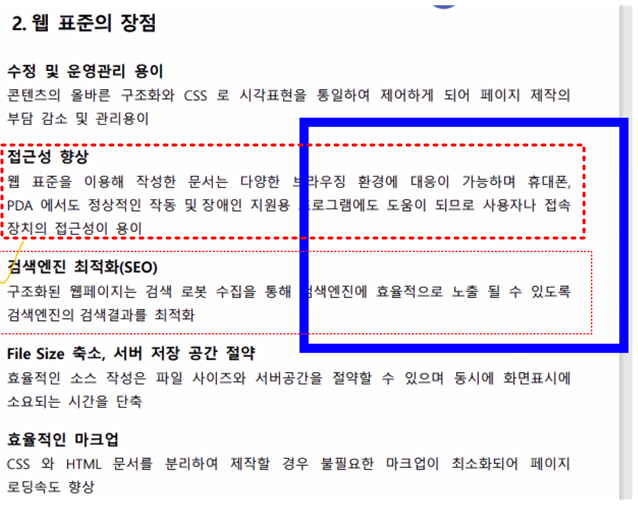
2. 웹 표준의 장점
- 여러 가지 중에 대표적인 장점은
- 접근성 향상과
- 검색엔진 최적화 SEO -
접근성 향상
- 스크린리더를 활용하여 접근성 향상
검색엔진 최적화(SEO)
- <h1> 태그는 어디서나 같은 기능을 가진다. - 웹 표준
- 이를 바탕으로 검색엔진 최적화 작업에서 태그와 스타일등을 참조!


3. HTML

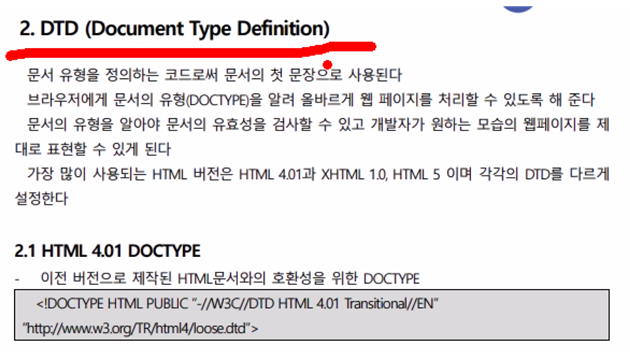
3-1 doctype
- 현재 문서의 타입이 무엇인지 써놓은 것
- !doctype html

3-2 inline , block 요소
- 태그가 영역을 지정하는 방식

3-3 < form 태그 >
- 웹 페이지의 존재 이유는?
- 쿼리 날릴 줄 모르는 사람들을 위해서 존재하는 것이라고 생각
- 쿼리 날리는 정보를 입력받는 폼 태그가 웹 페이지의 큰 역할이라고 생각한다.
- < form action=“주소” method=“헤더와 바디 중 어디에 담을지” >
- 클라이언트한테 id와 pwd를 입력받고 – java에서 쿼리 작성해주고 – db로 전달

3-4 <select > < option > 태그와 < data-list >< option > 태그
- 정해진 option들 중 고를 수 있는 것이 < select > option 태그 >
- 정해진 option들에 더해서 내가 입력도 가능 < data-list > option 태그 >

3-5 < field set >
- <input> 태그들 묶어 줄 때 사용
- <legend> </legend> 사용할 때 사용
- input 애들 disable 처리해줄 때 사용(비회원일 시 안 보이는 부분 처리 같은.. )

4. CSS

4-1 CSS3
- HTML5의 가장 큰 특징 – 시멘틱 태그
- CSS3의 가장 큰 변환 – flexible box
4-2 Grid를 이용하여 div의 레이아웃을 잡아줄 수 있다.

4-3 크기 단위
- 요새는 vh, vw , % 많이 사용하는 편


4-4 선택자

@ Tip - CSS ( Cascading Style Sheets )
- CSS는 기본적으로 부모의 스타일 이어받아서 적용된다.
- inherit; 상속받는 값
- initial; 기본 값
4-5 가상 선택자

- div:hover - 마우스 올라가면 효과 적용
- 정확한 해석을 해보자면
- div태그인데 마우스 올라가 있는 것을 선택해서 효과 적용
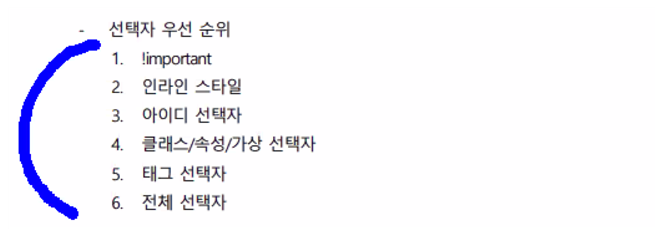
4-6 선택자 우선순위

'Java 기반 클라우드 융합 개발자 과정 - KH 정보교육원 > 플러스 알파' 카테고리의 다른 글
| [ JSP ] .jsp 파일에서 오늘 날짜 표시하기 (0) | 2022.07.29 |
|---|---|
| [ JS ] [ window 객체 ] alert, prompt, confirm, location (0) | 2022.06.29 |
| [ JS ] [ 배열 ] 함수 사용해보기 (0) | 2022.06.28 |
| [ CSS 스타일 ] [ 부트 스트랩 ] - 기본태그, 버튼태그, 캐러셀, 모달창 (0) | 2022.06.28 |
| [ CSS 스타일 ] [ flex ] (0) | 2022.06.28 |