-- Index --
| 1. 절대경로와 상대경로 | 2. @WebServlet(urlPattern) | 3. req객체와 resp객체 | 4. 실습 - 요청보내고 응답 |
| root기준 / 내 위치기준 | 서블릿을 등록/매핑 | 동적페이지 응답 | 흐름파악, get/post 방식 |
1. 절대 경로와 상대 경로


1-1 절대 경로
- root 최상위 디렉토리 기준
- 우리 프로젝트 기준으로 최상위 디렉토리는 = webapps
- 직접 타이핑 안 해줘도 되고 [ / ] <-로 표시하면 된다.
1-2 상대 경로
- 내가 보고 있는 index.html의 위치 기준

2. @WebServlet(urlPattern = " /my ") 의 편리성
2-1 @WebServlet(urlPattern = " " ) 의 기능
- @ - (어노테이션은)
- 데이터의 데이터인 메타데이터이다.
- 실제 실행되는 것이 아니다.
- @WebServlet(" ") 은 특별하게 서블릿을 등록/매핑해주는 기능을 가지고 있다.
- 이런 기능을 왜 가지게 되었는지를 살펴보자.
2-2 @ 이노테이션 방식이 없었다면, 이런 방식으로 해주어야 했다. - 체크
- 이노테이션방식을 사용하지 않으면
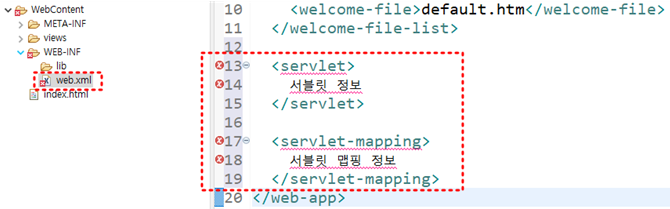
- 원래는 제일 먼저 읽히는 web.xml 파일에다가
- 서블릿을 매핑해주는 작업이 필요했다.

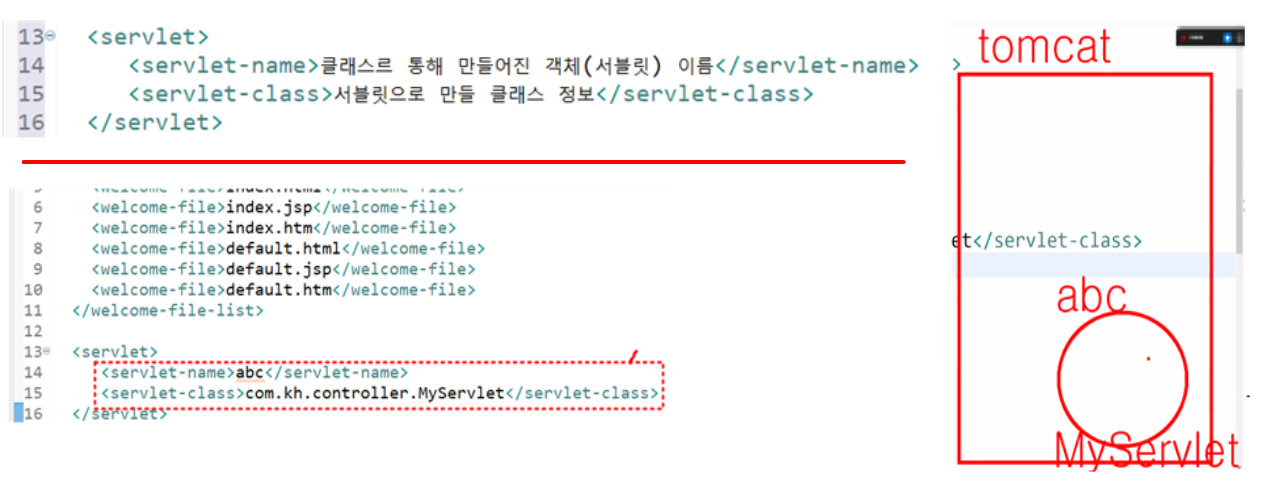
#1 서블릿 정보 입력해주기 - 하나의 서블릿이 tomcat안에 존재하게 된다.


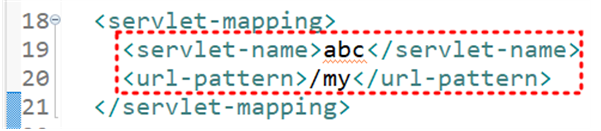
#2 서블릿 매핑 정보 입력해주기
- 매핑해주기 – 어떤 url에 대해서 어떤 servlet이 처리하게 만들지 매핑해주기
- /my라는 요청이 들어오면 – abc라는 서블릿이 실행되도록 매핑해준다.

#3 여기까지 하면
- @ 어노테이션 대신에 --> 클라이언트 요청과 서블릿의 연결 - 수동으로 매핑해주기 끝

#4 어노테이션이 없었으면 web.xml에 작업 필요했다.!
- tomcat이라는 컨테이너가 존재하고
- 이 안에 servlet을 ( 직원들을 ) 등록해주고 <servlet>
- 특정 url에 대한 요청 들어오면 담당 직원이 처리하게 해 주면 되는데
- 매핑해주면 된다 <servlet-mapping >
- 총 2가지의 큰 작업 – 등록해주고 매핑해주고~
- 이런 작업이 너무 힘들고 귀찮으니까 어노테이션으로 작업을 할 수 있도록 개선되었다..
- @WebServlet(urlPatterns = “/my” )

3. req , resp 객체 활용하여 동적으로 응답해보기
- Servlet은 요청을 받아서 처리할 때 Request req 객체와 Response resp 객체를 만들어 준다.
- Servlet 안에 재정의한 메서드 service() 메서드 안에서의 작업은 java와 똑같다.

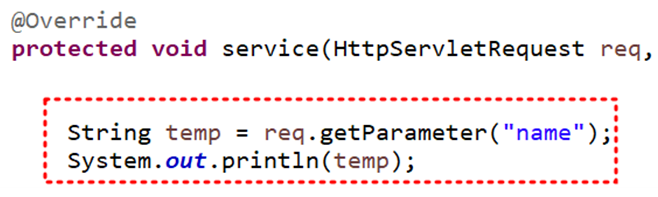
3-1 getParameter()
- 클라이언트가 보낸 데이터 가져오기 - getParameter()

3-2 getParameterValues()
- 클라이언트 보낸 데이터들 가져오기 - getParameterValues()
- 반환 타입은 String[ ]
- 주로 checkbox의 값을 넘겨받을 때 사용
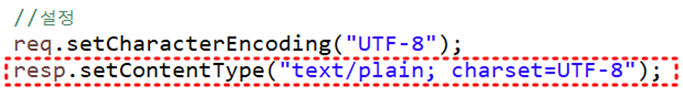
3-3 resp.setContentType();
- resp - 응답 내용을 화면에 표시해주기 - 화면에 글자 깨지지 않도록 - 인코딩해주기

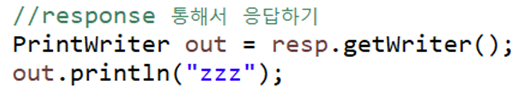
3-4 resp.getWriter()
- 화면에 표시해주기 -
- PrintWriter 스트림 만들고 이용해서 출력해서 보여줌.
- 보여주는 곳이 클라이언트 ( 즉, 브라우저이다. - 브라우저 나름대로 해석해서 보여준다 )
- ( text나 html이나 이런 것들 )

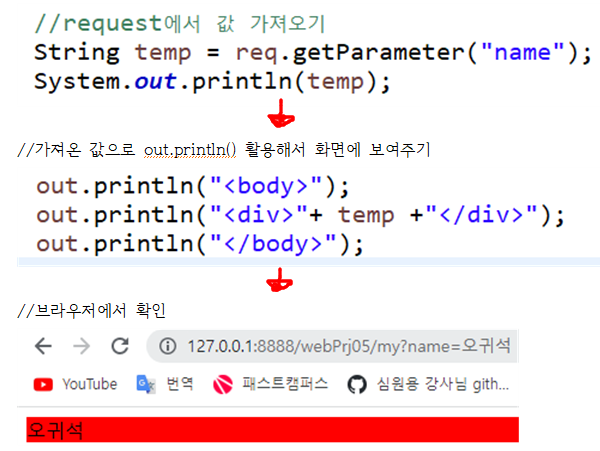
3-5 req, resp 객체 활용해서 동적으로 응답해주기
- req객체로 가져온 값을 – resp 객체로 출력
- 동적으로 만든다는 것은 이런 것이다.
- 사용자가 입력한 내용을 얻어와서 화면에 표시해주는 것
- java코드를 이용해서 만든다.

웹페이지를 보여주고 있는데
사용자가(client)가 입력한 vlaue값을 가지고 매번 새로운 웹페이지를 보여준다.
우리는 out.println() 에다가 웹문서를 넣어주면 되는 것이다.
4. [ 실습 ] - 회원가입 요청 보내고 data 받아보기
# 흐름 파악
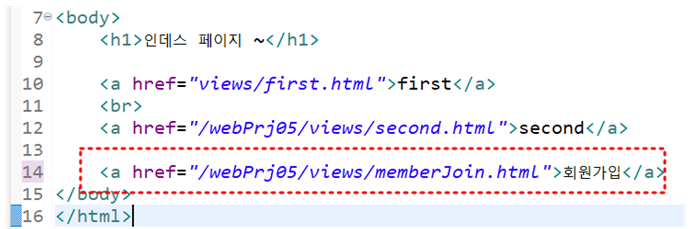
- 메인 페이지(index페이지)에서 회원가입 페이지로 넘어가도록 링크 걸어주기
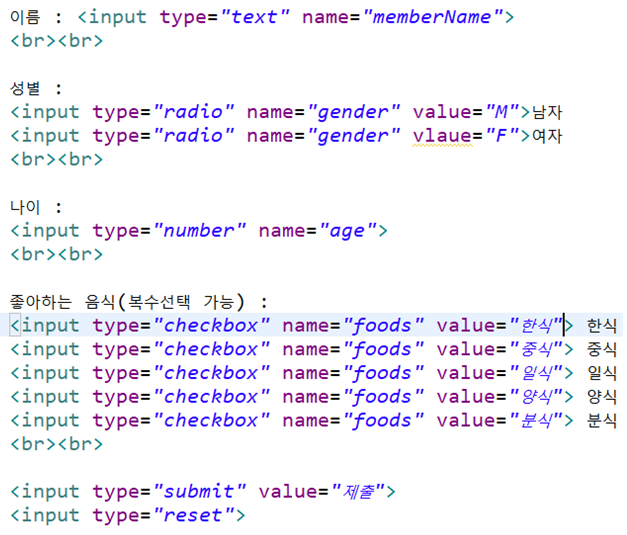
- 회원가입 페이지 만들어주기
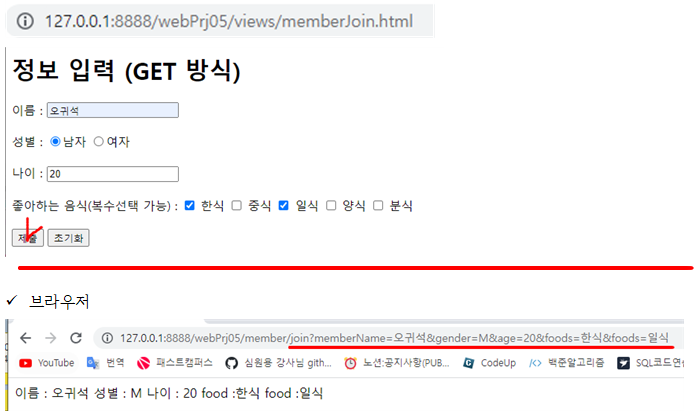
- 회원가입 페이지에서 data 담아서 요청 보내기
- 요청을 처리할 servlet 만들어서 응답하기
4-1 메인페이지 -> 회원가입페이지로 보내기

4-2 회원가입페이지 구성 - data 담아서 - 회원가입 요청하기
- 요청하는 방법에는 get 방식과 post 방식이 있다.



4-3 요청 처리할 서블릿 만들기
- System.out.println() - java로 응답
- resp.getWriter().println(" ") - 화면에 응답

4-4 get방식 요청 처리와 post방식 요청 처리 비교

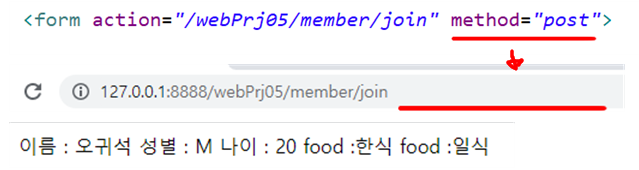
get방식이라 경로에(url에 값이 다 보이는 것이다.)
사용자가 입력한 값(데이터)들이 url에 노출됨.

post 방식은 url 노출 안됨
개인정보 포함된 data를 가지고 요청할 경우에는 post방식이 적절하다.
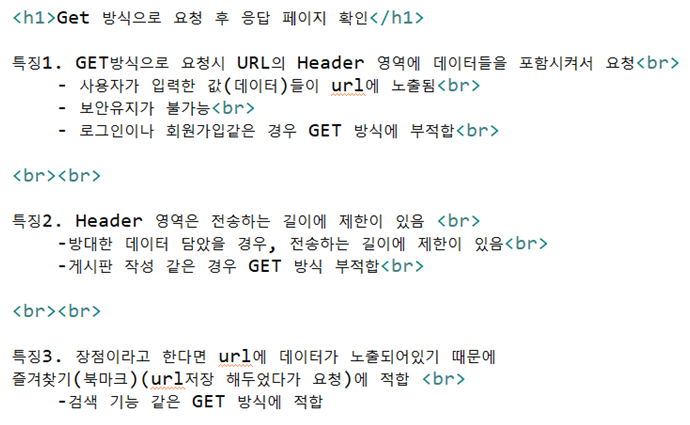
+@ Get 방식 특징

+@ data입력받는 곳 특징 및 처리
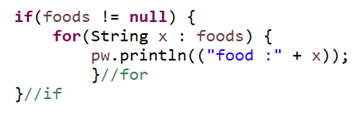
1 : 체크박스인 음식을 선택하지 않아도 nullPointException 나오지 않고 처리되도록 해주는 방법

2 : 라디오버튼인 gender 기본 설정으로 null 안되게 막아주기

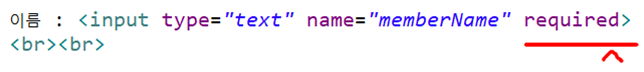
3 : inputType = “text” 는 비워 놓을 시에 – null도 안 뜨고 그냥 빈 값으로 처리된다.
- 나중에 왜 안되는지 알기 어려울 수도 있다. 이것도 required로 방어해주는 것이 좋다.

'Java 기반 클라우드 융합 개발자 과정 - KH 정보교육원 > 7월' 카테고리의 다른 글
| 22.07.20 - [ 8차 시험! - 요구사항 확인 ] (0) | 2022.07.28 |
|---|---|
| 22.07.19 - [ WAS ] JSP, 스크립틀릿, 스크립틀릿 활용 (0) | 2022.07.28 |
| 22.07.15 - [ WAS ] Servlet { 개요, 만들기, 흐름파악, data 얻기/표현하기 } (0) | 2022.07.22 |
| 22.07.14 - [ WAS ] WS vs WAS, tomcat 사용해보기 (0) | 2022.07.21 |
| 22.07.13 - [ DB 모델링 ] UML, 유스케이스 다이어그램 (0) | 2022.07.21 |