-- INDEX --
| 1. 파일 업로드 |
2. 업로드 설정 | 3. 파일 존재여부 |
4. 파일명 변경 |
5. 파일 객체 생성 |
6. 서버 저장실습 |
| 설정 | commons-fileupload | .isEmpty() | getOriginFilename() | getRealPath() | enctype |
| 서버저장 | comons-io | [0].isEmpty() | substring - lastindexof() | transferTo() | MultipartFile |
| 디비저장 | MultipartResolver | changeName |
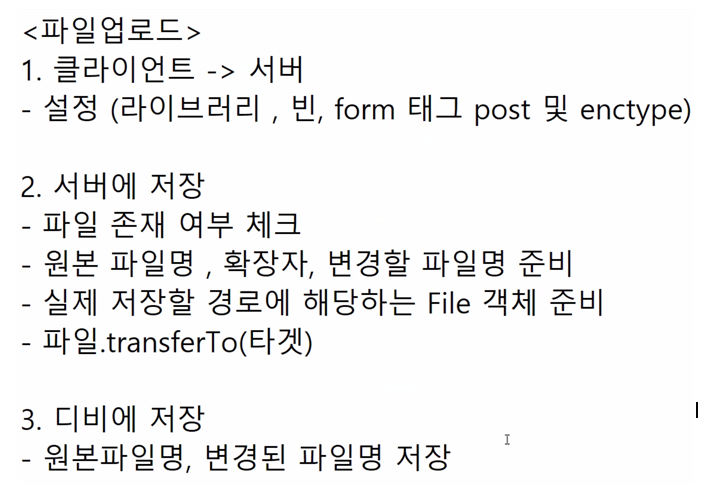
1. 파일 업로드
# 내 컴퓨터의 파일을 서버와 디비에 업로드 하기 #

2. 파일 업로드를 위한 설정
- 파일 업로드를 하기 위해서는 MultiPartResolver 필요하다.
- 멀티파트 요청을 받기 위해서 – 멀티파트 처리하는 애를 등록해주어야 한다.
- 2개의 library와 1개의 bean 등록해주어야 한다.
2-1 : 라이브러리 등록
- commons-fileupload
- commons-io

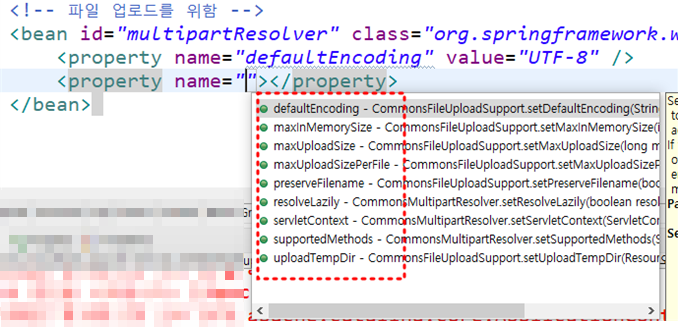
2-2 : 빈 등록하기
- class = CommonsMultipartResolver,
- id(고정) = multipartResolver

설정하고 싶은 게 있으면 property 이용해서 설정하기

3. 파일 존재 여부 체크
- 1개의 파일 보내는 방법 - 비어있는지 체크하기 ( 파일.isEmpty(); )
- 여러 개의 파일 보내는 방법 - 비어있는지 체크하기 ( 파일배열[0].isEmpty(); )
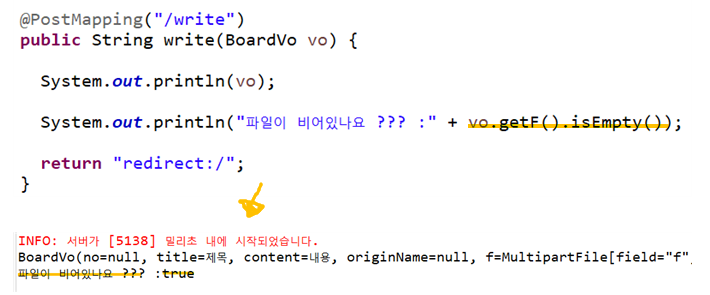
3-1 : 파일 선택 안 하고 글 작성하면 어떻게 넘어오는지 테스트해보기
- File f 가 null로 처리되겠지 했는데 그렇게 처리되지 않고
- f=MultipartFile [ ~~~ ] 해가지고 어떤 값이 넘어오긴 했다.

3-2 : 파일이 없는지 어떻게 확인해야 할까요?
# 파일 넘어왔는지 체크하기
- isEmpty()를 이용하여 확인 가능

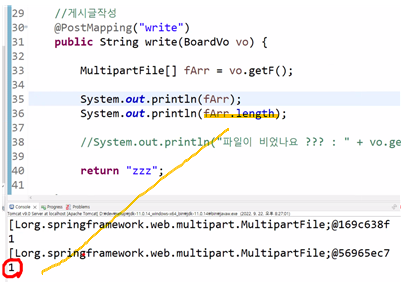
3-3 : 여러 개의 파일 받는 방법과 비어있는지 체크하기
# 여러개의 파일을 받으려면 배열의 형태로 받아야 한다.
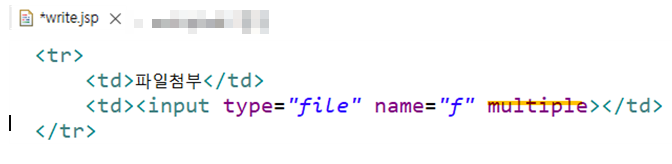
1. 화면 쪽 - 여러 파일 선택할 수 있도록 input 태그에 multiple 속성 추가

2. 서버 쪽 - BoardVo에 MultipartFile[ ] 로 변경

이렇게 해주면 배열의 형태로 잘 넘어오는 것 확인 가능
3. 여러 개의 파일 받을 때 비어있는지 체크하는 법
# 패일배열 [0] . isEmpty
- 맨 처음 것이 비어있는지 확인하면 된다. - fArr[0].isEmpty();
# 파일배열.length 로는 체크할 수 없다.

파일이 없어도 1개는 들어온다고 체크된다. length로 체크하는데 문제 있다.
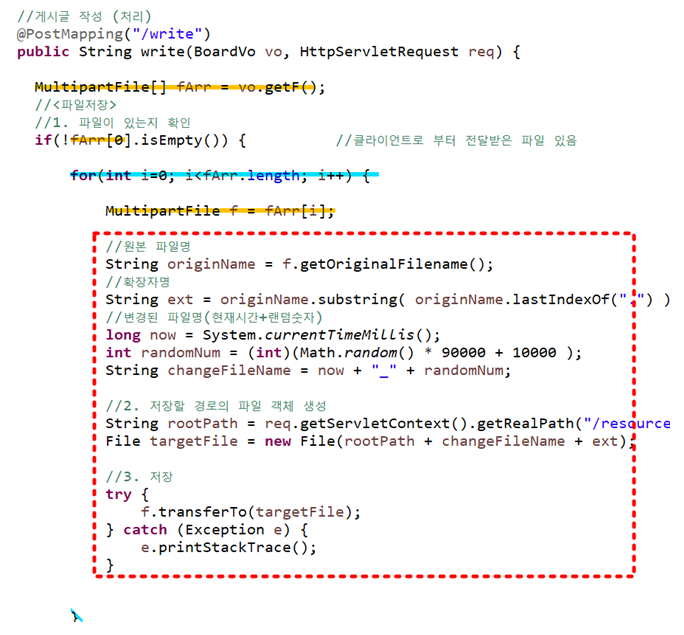
4. 저장될 파일명 변경해주기
- 클라이언트가 올린 파일명이 중복되는 경우 덮어쓰기 되어 버린다.
- 이외에도 유지 보수를 위하여 파일 이름을 변경하여 저장하기
- 원본 파일명은 프로젝트 로직에 따라 관리해도 되고 안 해도 된다.


# 파일 생성 시 변경된 이름으로 저장하는 방법 #

5. 저장할 경로 얻어서 - File 객체 생성 및 저장하기
5-1 : 정적 자원은 resources 폴더에 넣어주자.
- 사진 같은 정적 자원은 resource폴더에 입력

5-2 : 경로 설정 - realPath를 얻어와야 한다.
- # 경로 유의사항 # - 실제 app14까지 오는 경로 얻어와야 한다.

# req객체를 활용하여 - getServletcontext().getRealPath("/"); #

# getRealPath()의 파라미터 값을 입력해주면#
# 얻어온 경로 뒤에 이어 쓰기 해주어서 반환해준다.#

5-3 : File객체 생성했으니 서버에 저장해 주자 - 파일.transferTo()
- 파일 저장하려면
- 원본으로부터 stream 얻어온 다음에 – 읽어드리고
- targetFile에 stream 꽂은 다음에 – 써주면 된다.
- 스프링에서 편하게 해 보자~
- f. transferTo() 메서드 사용하면 완료!

5-4 : File 여러 개 받아오는 경우 저장하는 방법
- multiple 속성 추가 + Vo가서 MultipartFile[] f; 로 변경하고 + 컨트롤러에서 작업

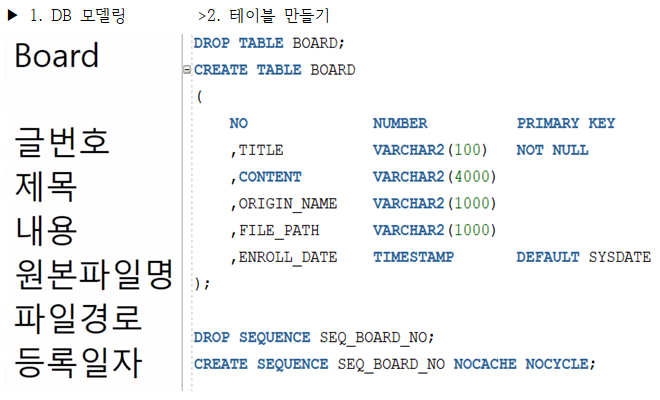
6. 실습 - 파일 업로드
6-1 : DB 모델링 및 테이블 만들기

6-2 : 화면 만들기
- 파일을 주고받을 때는 form태그의 method="post" 와 enctype="multipart/form-data" 필요

6-3 : boardVo 추가
- 롬복이용 @Data
- 클라이언트가 보내는 파일 받아줄 MultipartFile 타입의 변수 필요

6-4 : 컨트롤러에서 테스트
- 파일을 올리는 경우
- 내가 지정한 경로에
- 업로드한 파일 이름 변경되어서
- 잘 저장되는지 확인

서버에 저장까지 완료!
~ 디비에 저장하는 건 뒤에 이어서 ~
'Java 기반 클라우드 융합 개발자 과정 - KH 정보교육원 > 9월' 카테고리의 다른 글
| 22.09.26 - [ CSS ] Grid (0) | 2022.10.02 |
|---|---|
| 22.09.23 - [ Spring ] 파일 다운로드 (0) | 2022.10.02 |
| 22.09.21 - [ 12차 시험! - 통합 구현 ] (0) | 2022.09.29 |
| 22.09.20 - [ Spring ] tx(트랜잭션), AOP(관점지향프로그래밍) (1) | 2022.09.29 |
| 22.09.19 - [ Spring ] lombok, controlllerAdvice, logger (0) | 2022.09.28 |