-- INDEX --
| 1. 그리드 | 2. 칸막이 생성관련 속성 | 3. 칸막이 위치관련 속성 | 4. 요소배치관련 속성 |
| diplay : grid; | grid-columns grid-rows repeat grid-auto-rows fr |
align-content justify-content place-content |
align-items justify-items place-items |
| 5. 요소자체정렬 속성 | 6. 아이템 요소 배치 | 7. 요소 순서 바꾸기 | 8. 페이지 체크 |
| align-self justify-self place-self |
gird-row : span2 gird-row : 1 / span2 gird-row : 1/ 4 |
order |
1. 그리드
- 테이블 만들 때 사용하는 애
- 사람들이 테이블의 원래 목적과 다르게 레이아웃 잡아주려고 테이블 사용했었다.
- 테이블을 레이아웃 잡는데 사용하고있으니까 대체할만한 것 만들어주었다
- 그것이 바로 = 그리드
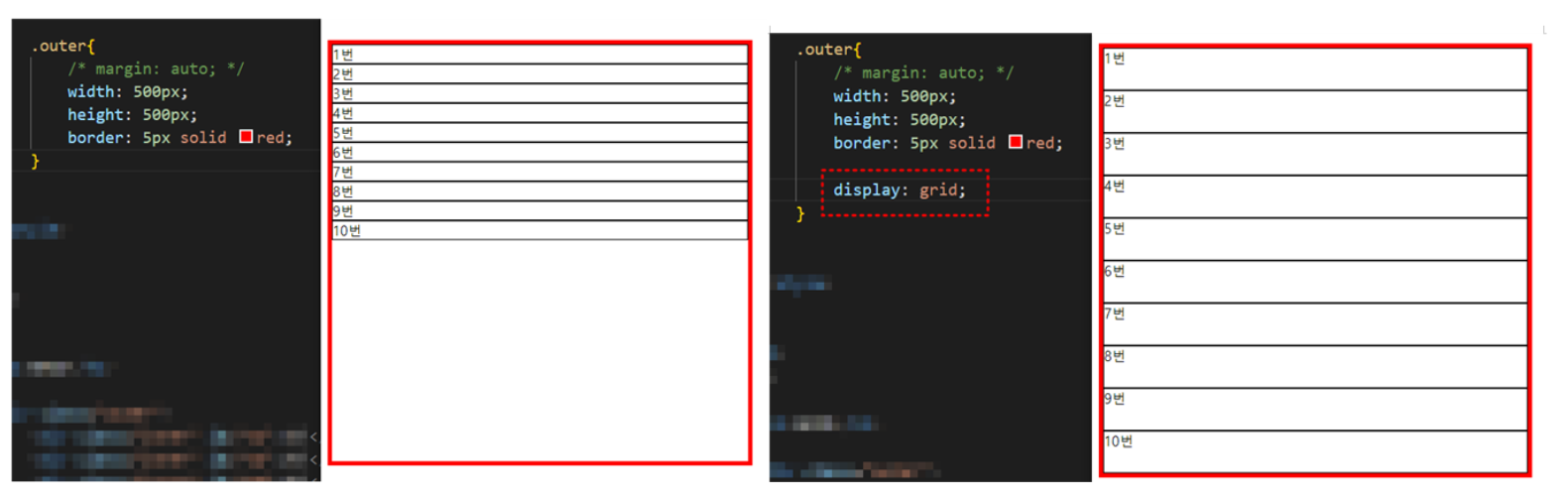
1-1 : display : grid;
10개의 div 만들고 --- display : grid;
부여 전 // 후

# display:grid; 해주면
- 안쪽에 있는 요소들이 아이템으로 적용된다.
- 레이아웃 잡아높은대로 요소의 특징대로 배치된다.
- 즉, 바깥쪽 요소에 grid해주면 – 요소의 수나 지정된 크기에 맞춰 나눠서 칸을 나눠주고 - 할당된 칸 만큼 꽉채워서 안쪽요소가 자리잡게된다. (꽉찬이유는 – align-items: stretch;로 기본 설정되어있어서 )
# grid는
- 원래는 한 칸 짜리인 요소에 grid를 설정해주어서 – 칸을 나눠주고
- 그 칸에 맞춰서 요소를 채워주는 애이다.
- 즉, 칸막이를 설치해주는애
2. 칸막이 생성 관련 속성 - ( 칸막이를 만드는 방법 )
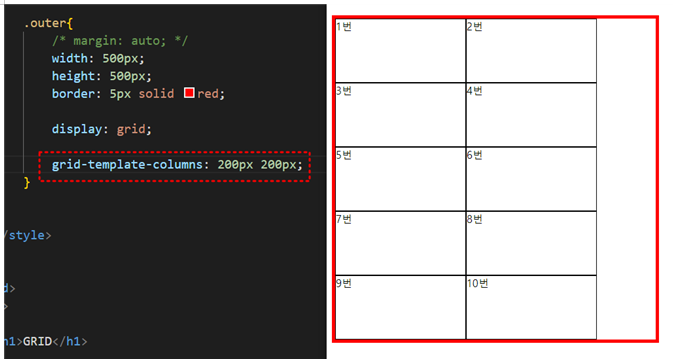
2-1 : grid-columns :
- 테이블로 레이아웃 잡으려고했으면 2 – 5 해서 2개씩 넣어주었겟죠?

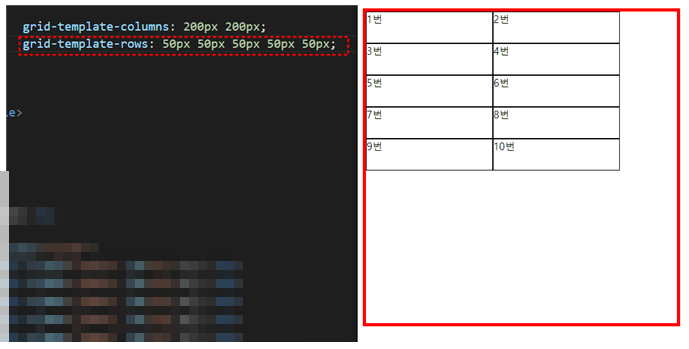
2-2 : grid-rows :

2-3 : repeat ( 반복횟수, 크기 )
- repeat과 고정 값(px) 같이 사용가능
- 반복 횟수와 각각의 크기 지정 가능

2-4 : grid-auto-rows
- 총 5줄중에서 4줄은 설정되었는데 1줄이 남네?
- 남는애는 어떻게 설정해준것인지?
- 내가 직접 설정해주지 않는 칸에 대해서 어떻게 어떻게 해주었으면 좋겠다.
- 템플릿에 들어가지 못한 애들은 이렇게 만들어주었으면 좋겟다 하는 애들에게
- grid-auto-rows 적용

+columns 에도 같은 방식으로 적용 가능
2-5 : fr - ( fraction )
- 한 조각 한 조각
- px로 하면 고정인데 1fr 1fr 해주면 – 2조각을 가지고 나누겠다 해주는 것.
- 나누는 비율도 지정가능 ( 3조각으로 나눌것인데 1fr 2fr 해주면 1:2비율로 나눠진다 )

3. 칸막이 위치 관련 속성 - ( 칸막이 자체를 움직여보자 )
3-1 : align-content - 교차축 기준 칸막이 위치 지정
3-2 : justify-content - 중심축 기준 칸막이 위치 지정
3-3 : place-content - 교차축, 중심축 한 번에 지정

4. 요소관련 속성 - ( 칸막이 말고 요소배치 관련 )
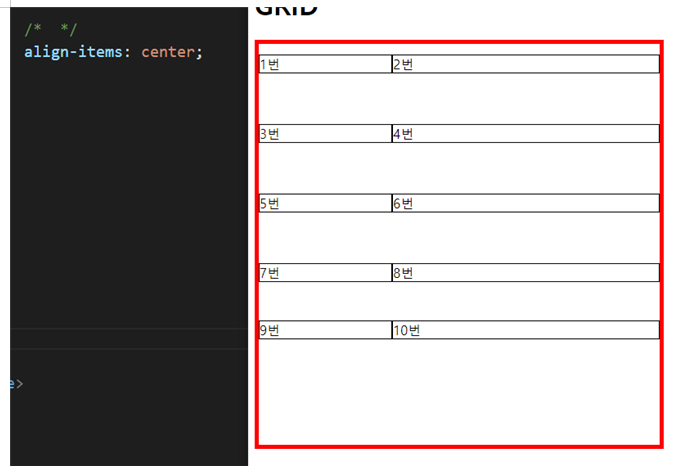
4-1. align-items
- 교차축 (y축)에 대해서 정렬 기준 설정

# 각 칸에 대해서 가운데 정렬 - 위치하도록 설정된다! #

4-2 : justify-items
- 중심축 ( x축)에 대해서 정렬 기준 설정

4-3 : place-items
- 교차축, 중심축 한 번에 지정 가능
- stretch 로 설정해주어서 요쇼가 칸에 꽉차있는 상태이다.

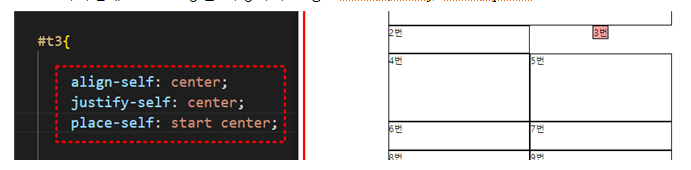
5. 요소 자체 정렬 - ( 아이템에 스스로 정렬 지정하기 )
5-1 : align-self - 교차축 적용
5-2 : justify-self - 중심축 적용
5-3 : place-self - 교차축 / 중심축 동시에 적용

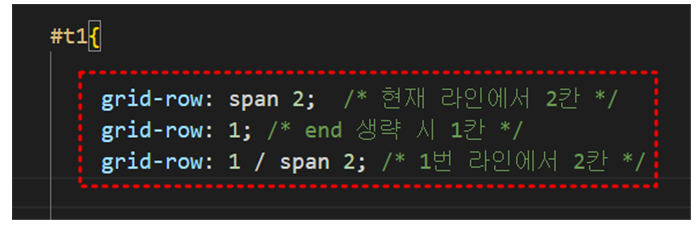
6. span - ( 아이템 요소 배치 )
#check
- div를 추가하게 되면 한 칸 한 칸 순서대로 쌓이게 된다.

6-1 : grid-row : span , grid-column : span


6-2 : gird-row : 1/4 , gird-column : 1/4;
- 1번부터 4번까지 차지해라

# 이 2줄을 한 줄로 사용한 것 #


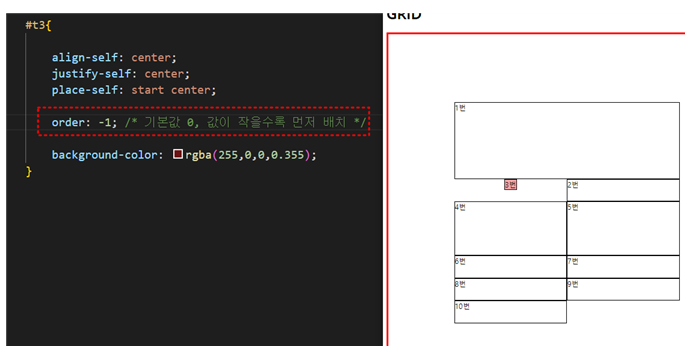
7. order - ( 요소의 순서 바꾸기 )
- order : 기본값은 0
- 눈에 보이는 시각적 순서만 바꿔서 보여주는 것이다.
- 태그들의 순서가 변경되는 것이 아니다. - 그대로 쌓여있다.

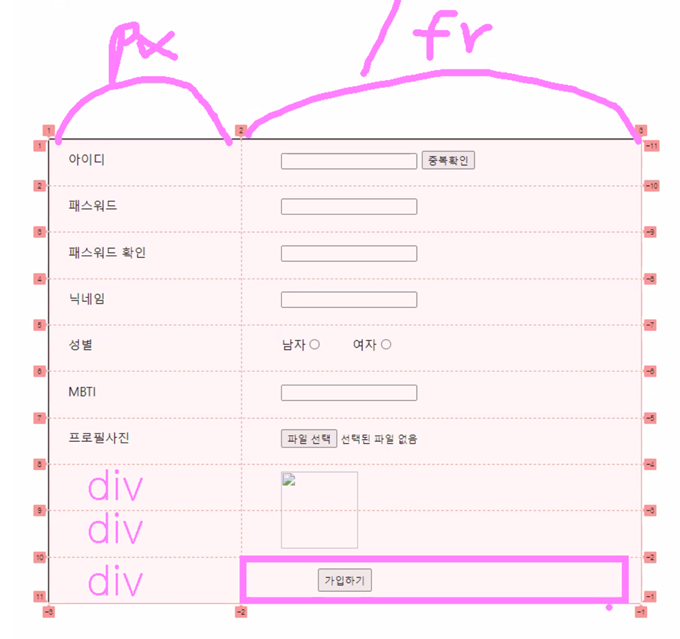
8. 우리가 만든 페이지 체크
- 이 외에도 다양하게 적용할 속성들 많다. ( 칸마다 이름 붙여서 사용하거나 하는 등 )
- 이런게 있구나 나중에 검색해서 사용할 정도로만 익혀두기!
## 페이지 만든거 체크 ##

'Java 기반 클라우드 융합 개발자 과정 - KH 정보교육원 > 9월' 카테고리의 다른 글
| 22.09.28 - [ Spring ] 썸네일 + 이론 조금 [ docker, VM, OS ] (0) | 2022.10.06 |
|---|---|
| 22.09.27 - [ Spring ] 회원가입(파일첨부), 로그인, 암호화, 이미지 보여주기, 로그아웃 (1) | 2022.10.05 |
| 22.09.23 - [ Spring ] 파일 다운로드 (0) | 2022.10.02 |
| 22.09.22 - [ Spring ] 파일 업로드 (1) | 2022.09.30 |
| 22.09.21 - [ 12차 시험! - 통합 구현 ] (0) | 2022.09.29 |