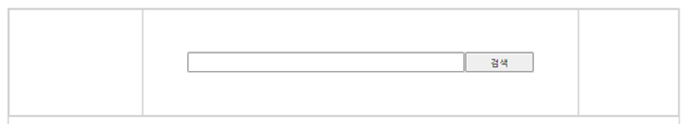
0. 만들어야 하는 footer 체크
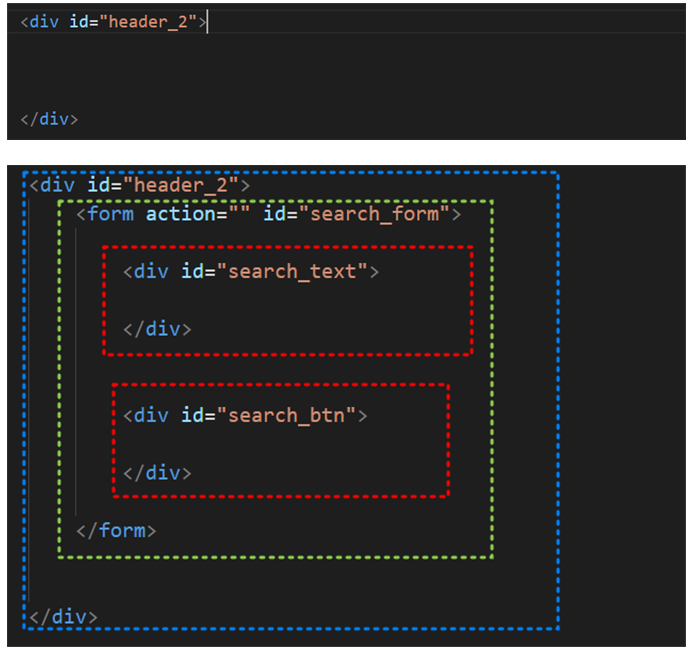
# 3개의 div 중 2번째 div에서 작업

# < form 태그> 안에 div2개로 나눠서 작업
- input text 들어갈 div
- input submit 들어갈 div
1. 파일 하나 새로 만들어서 기본 틀 잡아주기

#헤더의 3개 부분 중 가운데 header_2에서 작업

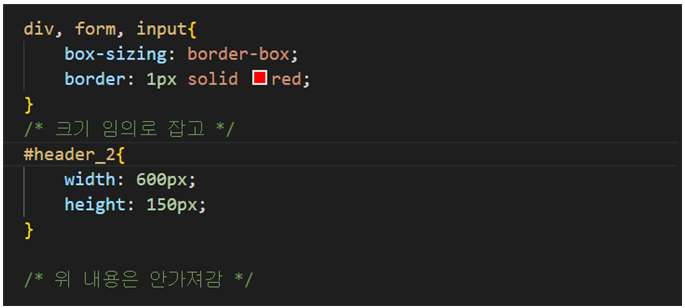
#header_2 : 높이랑 너비는 임의로 지정
- 본 파일에서 사이즈를%로 적용해놓아서 정확한 값 몰라서 일단 임의 값으로 지정 후 작업

2. 내용 채우고 스타일 적용해서 위치 잡아주기
2-1 <form 태그 > 아래의 div>input / div>input 해서 작업
- # input 태그는 정보 전달 목적 - key/value 필요하다 - name/value 필요

2-2 안에 요소들 높이/너비 지정해서 틀 잡기

2-3. position : absolute 활용해서 가운데로 위치 잡아주기
- 원래 position: absolute; 하면 margin 적용이 안된다.
- but -!
- 특정한 상황에서는 margin: auto;가 있어야 원하는 효과 적용된다.
- top : 0px;
- bottom : 0px;
- left : 0px;
- right : 0px
- margin: auto;
- 이렇게 사용할 때는 마진이 있어야 원하는대로 정렬 가능

검색창 완료
'Front-end > CSS' 카테고리의 다른 글
| [ CSS 레이아웃 ] 상세_menuBar (0) | 2022.06.22 |
|---|---|
| [ CSS 레이아웃 ] 상세_loginForm (0) | 2022.06.22 |
| [CSS 레이아웃 ] 상세_footer (0) | 2022.06.22 |
| CSS : CSS 속성 기본2 (0) | 2021.12.19 |
| CSS : CSS3 스타일 단위-속성 기본 (0) | 2021.12.19 |