BOOK : 모던 웹을 위한 HTMl5 + CSS3 바이블
| 폰트 속성 | |
| font-size | px, em, large, small 등 사용 (h1-32px, p-16px 기본 값) |
| font-family | 사용자 컴퓨터에 설치 된 폰트 사용 |
| font-style , font-weight | 폰트의 기울기 / 두께를 조정하는 속성 |
| line-height | 글자의 높이를 지정, 글자 수직 중앙정렬할때 사용 |
| text-align | center, right 등 ( inline 형식의 태그에는 적용안 됨) |
| text-decoration : none; | a링크 href속성 글자에 밑줄 없애줌. 색은 별도로 지정 |
font-family
한 단어의 폰트는 따옴표 사용 X, 두 단어 이상 폰트는 반드시 사용
설치되어있지 않을 상황 대비해 font-family 속성 여러 개 사용
다국어 웹 페이지 제공 시 일일이 확인 불가 따라서 마지막 폰트 속성으로 serif, sans-serif, mono space 적용
serif(명조체) 모서리 돌기 있는 글자와 sans-serif(고딕체) 모서리 돌기 없는 글자 -> 따옴표 적용하면 안 된다!
font-weight
일반 폰트 - 400px / 두꺼운 폰트 - 700px 기준
line-height
최근 문서 형태보다는 애플리케이션 형태로 사용하므로 글자 높이 지정 기능보다는 글자 수직 중앙 정렬할 때 주로 사용
CSS는 block 형식 가지는 태그를 수직 정렬할 속성이 없다.
방법 : 글자를 감싸는 박스의 높이와 같은 크기의 line-height 속성 사용
text-align
inline 형식의 태그에는 적용 안 됨 why? 너비가 존재하지 않아 정렬(중앙, 오른쪽, 왼쪽 등)의 개념이 없어서.
따옴표
| 위치 속성 | |
| position | static, relative, absolute, fixed |
| z-index | 속성 큰 값이 앞으로 온다 |
| overflow | 내부의 요소가 부모의 범위를 벗어날 때 어떻게 처리할지 지정하는 속성 hidden(보이지않게한다), scroll(스크롤따라) |
position
static -> 태그가 위에서 아래로 또는 왼쪽에서 오른쪽으로 순서에 맞게 배치됨
relative -> static 키워드로 초기 위치가 지정된 상태에서 상하좌우로 이동할 수 있다.
absolute -> 절대 위치 좌표 설정 ( 절대 위치 지정 시 모든 web 브라우저 동일 출력 위하여 left와 top의 값 지정 )
fixed -> 화면을 기준으로 절대 위치 좌표 설정
z-index
기본적으로 HTML 페이지에서는 뒤에 입력한 태그가 상위에 올라가는데 이러한 순서를 변경하고 싶을 때 사용
z-index : 10; , z-index: 15; , z-index: 1;


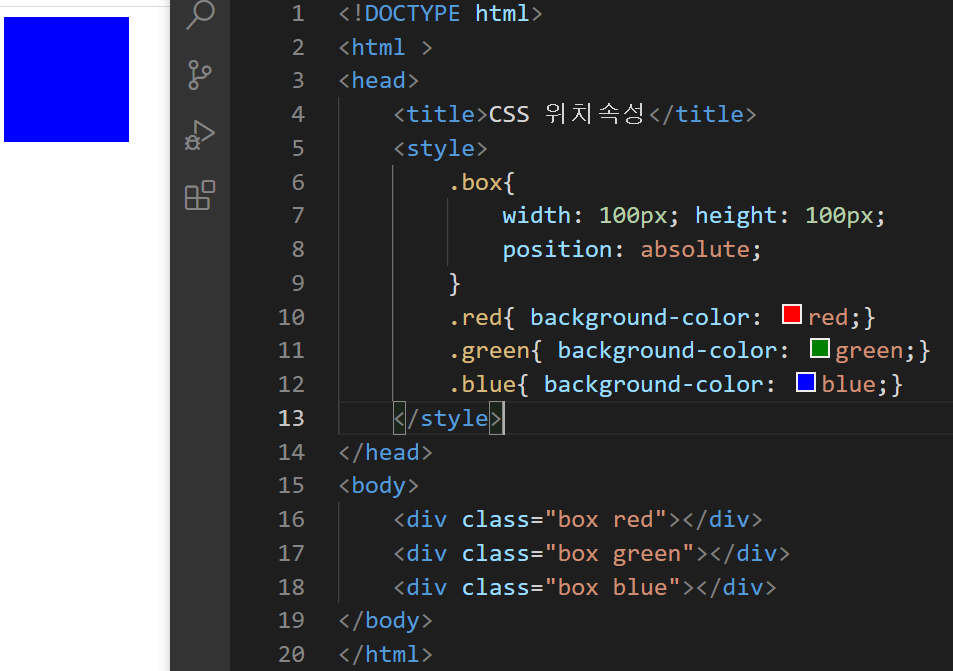
absolute 절대 위치 좌표 설정
left값과 top값을 주지 않아서 겹쳐서 표현됨
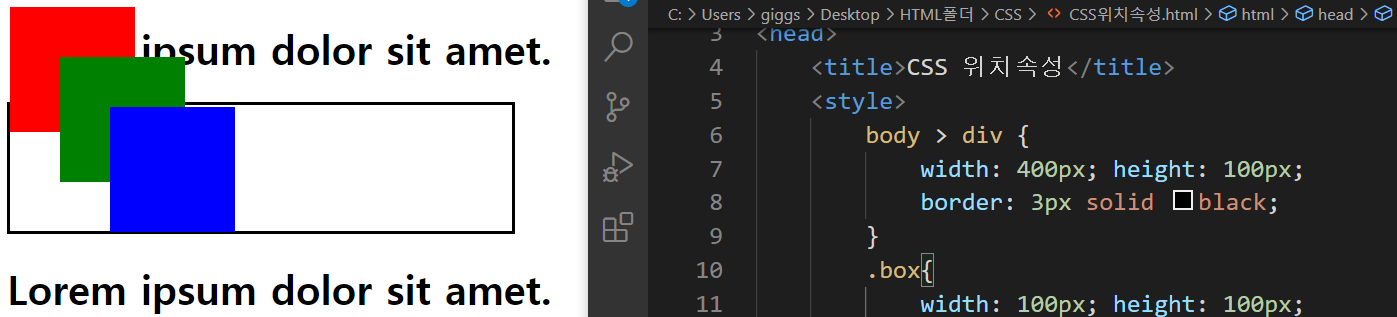
left 값과 top 값 추가
위치 별로 잘 나타남
▣ 위치 속성과 관련된 공식
자손 position 속성에 absolute 키워드 적용 시
- 부모는 height 속성을 사용한다
- 부모의 position 속성에 relative 키워드를 적용한다
- ( 기본 공식은 아니지만 overflow=hidden;으로 넘어가는 부분 가려준다 )
안 하면 부모 태그가 영역을 차지하지 않는다
부모 태그 위치를 기준으로 위치를 잡지 않는다.

코드 작성 결과물을 보면
문제 1
div 태그가 영역을 차지하지 못하여 h1 태그 2개가 붙어 있다.
문제 2
색상이 적용된 상자가 부모를 기준으로 위치를 잡지 못한다.

해결 1.
부모에 height 속성을 사용
영역을 차지하게 해 준다.

해결 2.
부모의 position 속성에 relative 키워드를 적용한다.
+overflow : hidden; 적용
| float 속성 | |
| float | 부유하는 대상을 만들 때 사용하는 스타일 속성 |
| float 속성을 사용한 수평 정렬 | left, right |
| float 속성을 사용한 레이아웃 구성 | 부모의 overflow 속성에 hidden 키워드 적용 |
float
그림을 글자 위에 띄울 수 있다(원래 목적) -> 요즘은 레이아웃 짤 때 많이 사용
수평 정렬 { float : left ; } , {float : right; }


left와 right로 수평 정렬 시 빨간 박스 1번이 기준으로 움직여서 정렬됨으로 주의!
left 빨 초파 - right 파초빨 ( 빨초파 그대로 오른쪽으로만 정렬되는 것이 아님 )
float 속성을 사용한 레이아웃 구성
1. HTML 페이지 구성 및 내용 입력

2. 중앙 정렬 및 float 속성 사용
<!-- body 태그 중앙 정렬 -->
body{
width: 960px;
margin: 0 auto;
}

#wrap 태그 내부의 요소(#aside와 #section 태그)에 float 속성을 사용하였다.
img 태그에 float 속성을 사용해 이미지가 부유했던 것처럼
#footer 태그의 글자 위에 #wrap 태그 내부의 요소가 부유하는 것이다.
3. float 사용한 태그의 부모에 overflow 속성을 사용하고 hidden 키워드 적용

자손에 float 속성 적용 시 부모의 { overflow=hidden; } 적용
One True Layout 방식
@ clear:both를 사용한 레이아웃

가로로 자를 수 있는 부분 부분마다 <div class="clear"></div>를 추가로 넣어 준다.
스타일에. clear { clear:both; } 적용하면 끝!
| 그림자 속성 | |
| text-shadow | 글자에 그림자를 부여 |
| box-shadow | 박스에 그림자를 부여 |
text-shadow와 box-shadow 공통 특성
- 5px 5px 5px black; -> 오른쪽 아래 흐림도 색상 순으로 지정
- 5px 5px 5px black, 5px 5px 5px orange, 5px 5px 5px red; 쉼표를 사용하여 여러 개 중첩 그림자 키워드 사용 가능
- CSS3 Generator 접속, 생성코드 복사 붙여 넣기 사용
review
CSS의 기본 속성들을 학습하였다.
기본 속성들만 하여도 이렇게 많은데 어떻게 사용하나 걱정이지만
굳이 다 외울 필요는 없고 이런 것도 있구나 알아두고
필요할 때 검색해서 사용방법을 찾아보며 사용하면 될 것 같다.
내가 설정한 대로 화면이 레이아웃 되는 것이 신기하고 재미있었다.
이제는 웹페이지가 행으로 보이고
각 행마다 어떤 요소로 분리되었는지 생각하게 된다.
사실 나는 백 엔드로 나아갈 생각이라서
레이아웃을 전문적으로 짜거나 꾸미거나 하고 싶지는 않지만
기본적은 틀과 위치 정도는 알고 있어야 할 것 같아서 더 집중되었다.
재미도 있었다.
'Front-end > CSS' 카테고리의 다른 글
| [ CSS 레이아웃 ] 상세_searchBar (0) | 2022.06.22 |
|---|---|
| [ CSS 레이아웃 ] 상세_loginForm (0) | 2022.06.22 |
| [CSS 레이아웃 ] 상세_footer (0) | 2022.06.22 |
| CSS : CSS3 스타일 단위-속성 기본 (0) | 2021.12.19 |
| CSS : CSS 선택자 (0) | 2021.12.18 |