0. 만들어야 하는 footer 체크
- div 2개로 나눠서 위치 잡아주고
- 밑에 div쪽은 다시 div 2개로 나눠서 작업

1. 파일 하나 새로 만들어서 기본 틀 잡아주기
- 새로운 파일 생성

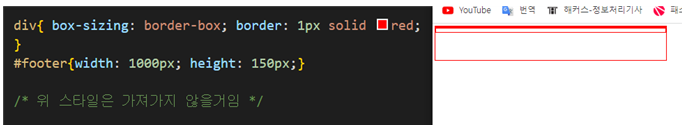
#footer : 높이랑 너비는 임의로 지정
- 원래 파일에 #footer 크기 지정되어있음

#footer_1 , #footer_2 틀 잡기

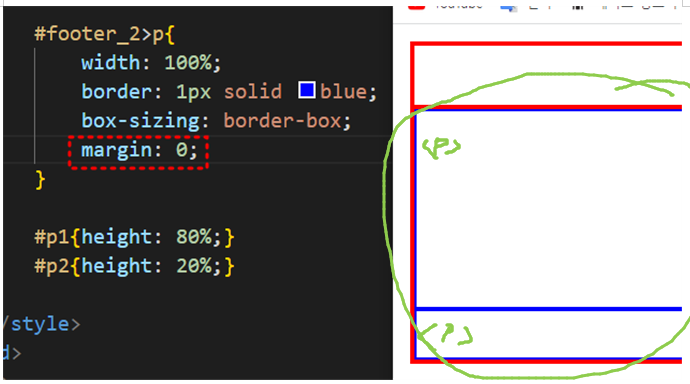
#footer_2 안에는 <p 태그> 2개로 구성

- < p태그> 가 기본적으로 마진을 잡고 있어서 --- 마진 없애는 작업 필요
2. 푸터 안쪽 내용 채우기
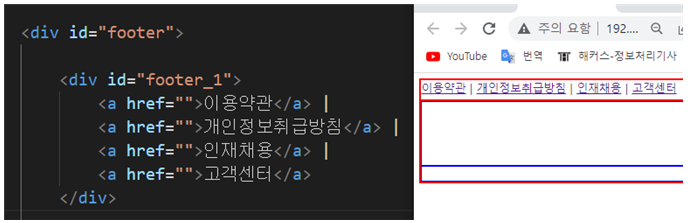
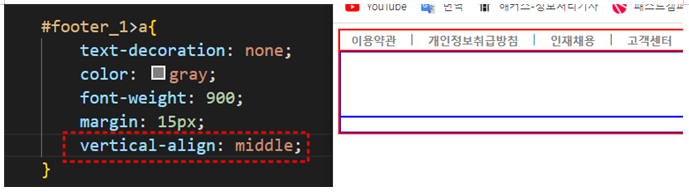
2-1. #footer_1 채워주기
- a태그 | 만들기


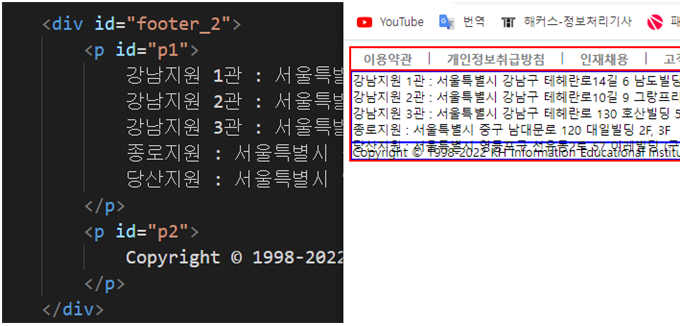
2-2 #footer_2 채워주기
- < p 태그 >내용은 KH홈페이지 복사 붙여 넣기 해서 채워줬음.

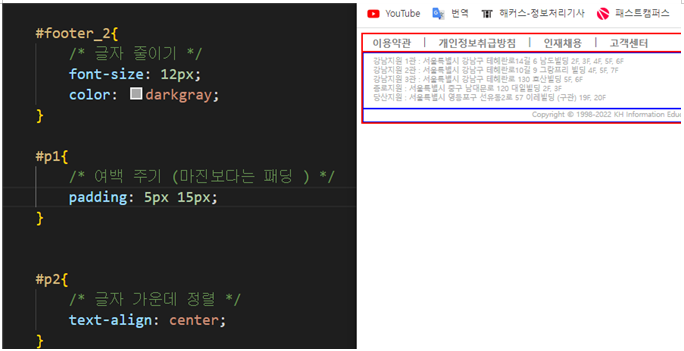
- 스타일 적용해주기

상세_footer - 완성
'Front-end > CSS' 카테고리의 다른 글
| [ CSS 레이아웃 ] 상세_searchBar (0) | 2022.06.22 |
|---|---|
| [ CSS 레이아웃 ] 상세_loginForm (0) | 2022.06.22 |
| CSS : CSS 속성 기본2 (0) | 2021.12.19 |
| CSS : CSS3 스타일 단위-속성 기본 (0) | 2021.12.19 |
| CSS : CSS 선택자 (0) | 2021.12.18 |