BOOK : 모던 웹을 위한 HTML5 + CSS3 바이블
CSS 선택자란?
CSS 선택자는 특정한 HTML 태그를 선택할 때 사용하는 기능
선택자를 사용해 특정한 HTML 태그를 선택한 후
해당 태그에 우리가 원하는 스타일 또는 기능을 적용할 수 있다.

이러한 코드를 CSS 블록이라고 부름
style 태그 내부에 입력해 사용함.
이때 style 태그 내부에 입력되는 코드를 스타일 시트라고 부른다.

| CSS 선택자 | ||
| 선택자 종류 | 선택자 형태 | 선택자 예 |
| 전체 선택자 | * | * |
| 태그 선택자 | 태그 | h1 |
| 아이디 선택자 | #아이디 | #header |
| 클래스 선택자 | .클래스 | .item |
| 후손 선택자 | 선택자 선택자 | header h1 |
| 자손 선택자 | 선택자 > 선택자 | header > h1 |
| 속성 선택자 | 선택자[속성=값] | input[type=text] |
| 동위 선택자 | 선택자 + 선택자 선택자 ~ 선택자 |
h1 + h2 (바로 뒤에있는 h2 1개) h1 ~ h2 (뒤에 오는 모든 h2에 적용) |
| 구조 선택자 | 선택자:first-child | li:first-child |
| 반응 선택자 | 선택자:active 선택자:hover |
div:active 마우스 클릭하면 div:hover 마우스 올리면 |
| 상태 선택자 | input:1,2,3,4 checked,focus,enabled,disabled |
input:checked / input:disabled input:focus / input:enabled |
| 링크 선택자 | a:link a:visited |
href속성을 가지고 있는 a태그를 선택 방문했던 링크를 가지고있는 a태그 선택 |
| 문자 선택자 | ::first-letter | p::first-letter |
다 외울 필요는 없고 W3C 공식 문서나 정리된 표 참고하여 사용하기
자손과 후손 ↓

실제 사용 예시 ↓
<style>
<!-- h1,h2,head,body 각각의 태그에 ~~~ 적용 - 여러개의 선택자 적용할때는 , 사용 -->
h1,h2,head,body{color:red;}
<!--li태그 중 class="select"을 가지는 태그의 ~~~ 적용 -->
li.select{color:red;}
<!-- input태그 중에서 type="text"로 가지는 태그의 ~~~ 적용 -->
input[type=text] { color:red; }
<!-- id="header"를 가지는 태그의 후손 위치에 있는 h1 태그에 ~~~ 적용 -->
#header h1 { color:red; }
<!-- id="section"인 태그의 자손 위치에 있는 h1 태그에 ~~~ 적용 -->
#section > h1 { color:red; }
<!-- h1 태그 바로 뒤에 위치하는 h2 태그에 ~~~ 적용 -->
h1+h2 { color:red; }
<!-- h1 태그와 동위 위치하면서 뒤에 오는 h2 태그에 ~~~ 적용 -->
h1~h2 { color:red; }
<!-- 마우스 올리면 ~~~ 적용 / 마우스 클릭하면 ~~~ 적용 -->
h1:hover { color:red; } / h1:active { color:red; }
<!-- 체크상태의 / 초점이 맞춰진 / 사용 가능한 / 사용 불가능한 input태그를 선택 -->
input:checked { color:red; } / input:focus { color:red; }
input:enabled { color:red; } / input:disabled { color:red; }
<!-- 형제관계 중 첫 번째의 / 마지막에 / 앞에서 수열번째 / 뒤에서 수열번째 위치한 태그선택-->
li:first-child{} / li:last-child{} / li:nth-child(2n+1){} / li:nth-last-child(2n+1){}
</style>
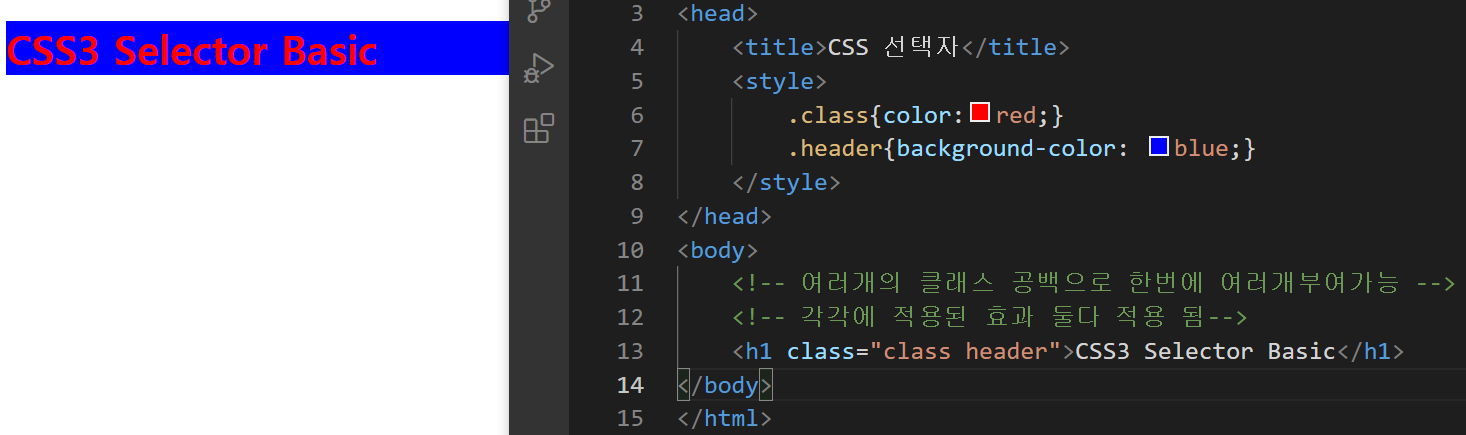
클래스 값 한 번에 여러 개 주는 법 ( feat : 공백) ↓

review
head 태그 안에 style 태그 - 그 안에 style 시트
효과나 스타일 적용시키는 법을 알아도 대상을 지정 못하면 말짱 꽝
일단은 적용 대상을 선택해야된다는 점에서 선택자가 중요하다고 느꼈다.
여러 가지 선택자들이 있었지만 조금 더 연습해보고
사용 방법을 찾아보면서 한다면 큰 어려움 없이 적용 가능할 것 같다.
http://flukeout.github.io/
선택자 연습 사이트 - 출처:생활코딩 CSS선택자
게임 형식으로 되어있어서 재미도 있고 가끔씩 해주면 도움이 많이 될 것 같다.
'Front-end > CSS' 카테고리의 다른 글
| [ CSS 레이아웃 ] 상세_searchBar (0) | 2022.06.22 |
|---|---|
| [ CSS 레이아웃 ] 상세_loginForm (0) | 2022.06.22 |
| [CSS 레이아웃 ] 상세_footer (0) | 2022.06.22 |
| CSS : CSS 속성 기본2 (0) | 2021.12.19 |
| CSS : CSS3 스타일 단위-속성 기본 (0) | 2021.12.19 |